Создание в Word списка: маркированный, нумерованный, многоуровневый. Создание списков с маркерами и номерами.
Создание списка в Word
В лекции рассмотрены вопросы создания списков в документах. Показаны способы создания и настройки параметров нумерованных списков. Приведены способы создания и настройки параметров маркированных списков. Описано создание многоуровневых списков.
Оформление нумерованных списков
При оформлении нумерованных списков следует иметь в виду, что элементом списка может быть только абзац. Список, набранный в строку, автоматически пронумеровать нельзя.
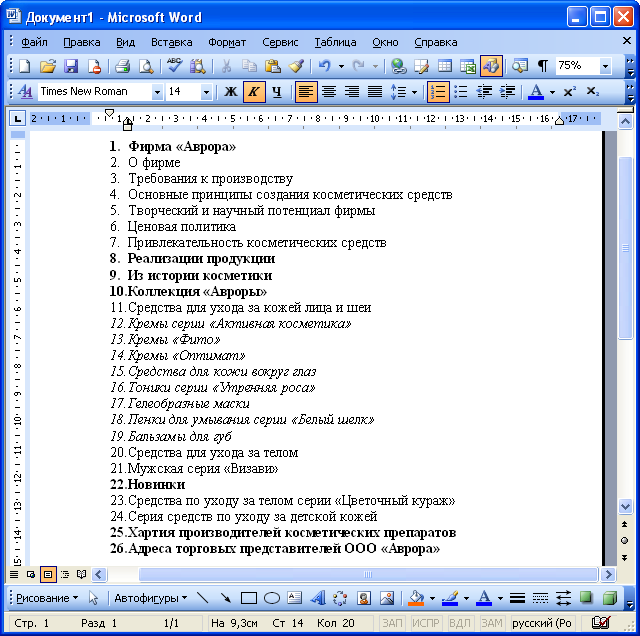
Для создания простейшего нумерованного списка надо выделить нумеруемые абзацы и нажать кнопку панели инструментов Форматирование (рис. 11.1 ).
 Рис.
11.1.
Создание простейшего нумерованного
списка
Рис.
11.1.
Создание простейшего нумерованного
списка
Для оформления нумерованного списка выполните команду Формат/Список или команду Список контекстного меню.
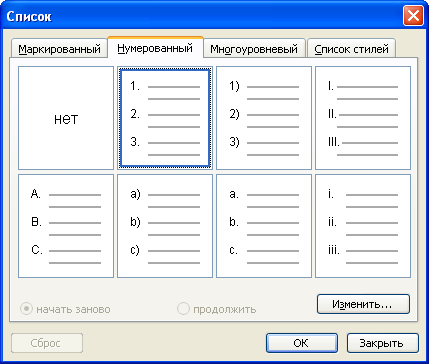
Во вкладке Нумерованный диалогового окна Список (рис. 11.2
 Рис.
11.2.
Выбор вида нумерованного списка во
вкладке "Нумерованный" диалогового
окна "Список"
Рис.
11.2.
Выбор вида нумерованного списка во
вкладке "Нумерованный" диалогового
окна "Список"
Каждый вариант оформления нумерованного списка имеет свои параметры отступов для оформляемых абзацев, а также проставляет собственные позиции табуляции. При этом размеры отступов, установленные при оформлении абзацев, могут быть изменены.
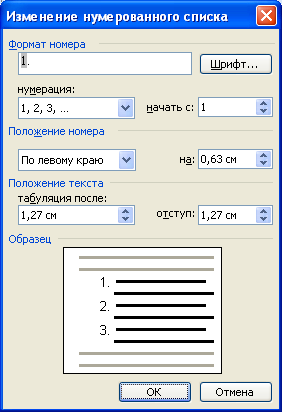
Параметры списка можно изменять. Для этого во вкладке Нумерованный диалогового окна Список (см. рис. 11.2 ) выберите какой-либо вариант оформления и нажмите кнопку Изменить (рис. 11.3 ).
 Рис.
11.3.
Изменение нумерованного списка в
диалоговом окне "Изменение нумерованного
списка"
Рис.
11.3.
Изменение нумерованного списка в
диалоговом окне "Изменение нумерованного
списка"
В раскрывающемся списке нумерация можно выбрать требуемый вид нумерации. В счетчике начать с можно установить начальный номер нумерации. В раскрывающемся списке Положение номера можно выбрать вид выравнивания номеров, а в счетчике на - положение номеров относительно левого поля. В счетчике табуляция после можно установить позицию табуляции, устанавливающей отступ первой строки абзаца от номера. В счетчике отступ
В поле Формат номера можно к номерам добавить какой-либо текст. Текст можно вводить как перед номером, так и после него.
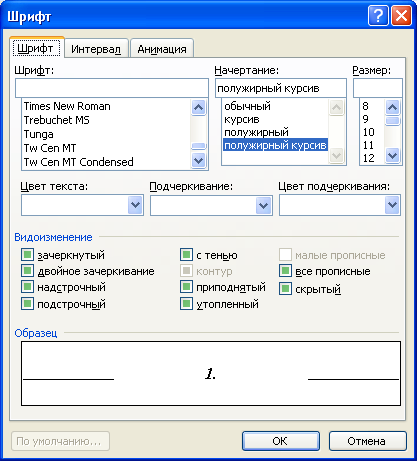
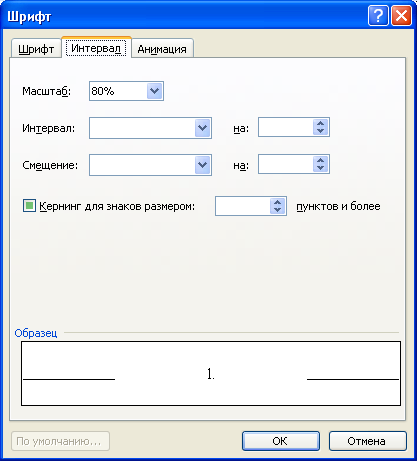
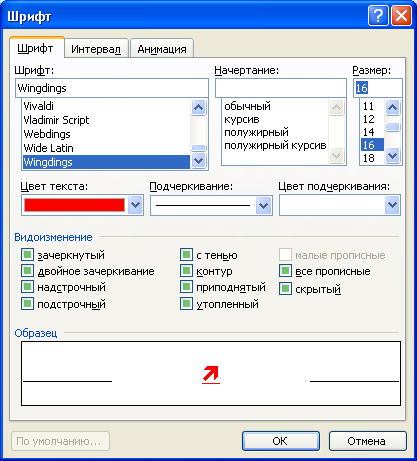
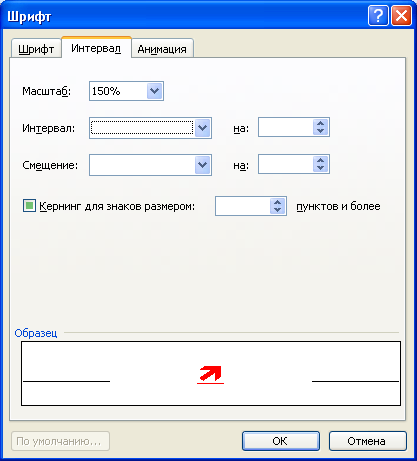
Обычно номера имеют те же параметры шрифта, что и нумеруемый список. Если требуется изменить параметры шрифта номеров, надо нажать кнопку Шрифт и затем во вкладках Шрифт (рис. 11.4 ) и Интервал (рис. 11.5 ), а при особом желании и во вкладке Анимация , диалогового окна Шрифт установить требуемые параметры шрифта.
 Рис.
11.4.
Изменение шрифта нумерации во вкладке
"Шрифт" диалогового окна "Шрифт"
Рис.
11.4.
Изменение шрифта нумерации во вкладке
"Шрифт" диалогового окна "Шрифт"
 Рис.
11.5.
Изменение шрифта нумерации во вкладке
"Интервал" диалогового окна "Шрифт"
Рис.
11.5.
Изменение шрифта нумерации во вкладке
"Интервал" диалогового окна "Шрифт"
Изменение нумерованного списка (см. рис. 11.3 ) необходимо нажать кнопку ОК Нумерованный диалогового окна Список (см. рис. 11.2 Нумерованный диалогового окна Список (см. рис. 11.2 ) следует нажать кнопку Сброс .
Для дальнейшего применения последнего из использовавшихся вариантов оформления нумерованного списка можно нажать кнопку Нумерованный список по умолчанию панели инструментов Форматирование (см. рис. 11.1 ). Эту же кнопку удобно использовать для удаления оформления нумерованным списком. Достаточно выделить фрагмент документа, для которого необходимо удалить оформление, и нажать кнопку Нумерованный список по умолчанию . Нумерация будет удалена.
Оформление маркированных списков
При оформлении маркированных списков следует иметь в виду, что элементом списка может быть только абзац. Список, набранный в строку, отметить маркерами нельзя.
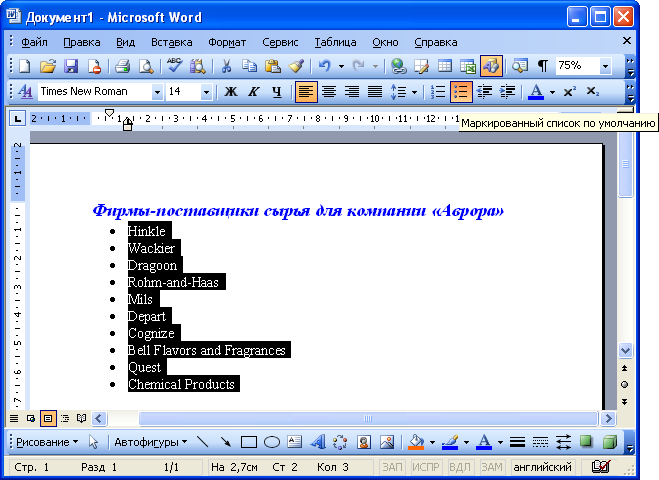
Для создания простейшего маркированного списка выделите абзацы и нажмите кнопку панели инструментов Форматирование (рис. 11.6 ).
 Рис.
11.6.
Создание простейшего маркированного
списка
Рис.
11.6.
Создание простейшего маркированного
списка
Для оформления маркированного списка выполните команду Формат/Список или команду Список контекстного меню.
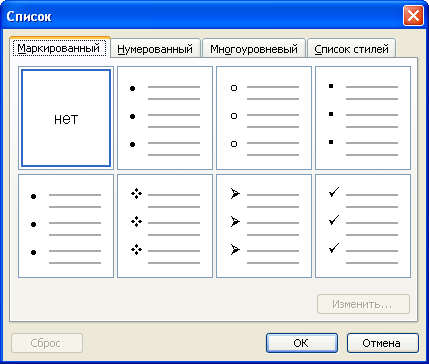
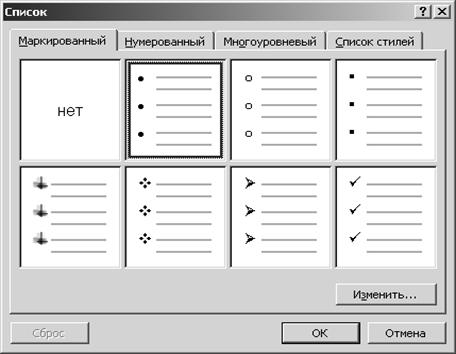
Во вкладке Маркированный диалогового окна Список (рис. 11.7 ) выберите желаемый вариант оформления и дважды щелкните по нему левой кнопкой мыши.
 Рис.
11.7.
Выбор вида маркированного списка во
вкладке "Маркированный" диалогового
окна "Список"
Рис.
11.7.
Выбор вида маркированного списка во
вкладке "Маркированный" диалогового
окна "Список"
Каждый вариант оформления маркированного списка имеет свои параметры отступов для оформляемых абзацев, а также проставляет собственные позиции табуляции. При этом размеры отступов, установленные при оформлении абзацев, могут быть изменены.
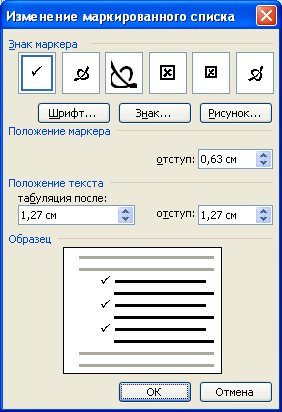
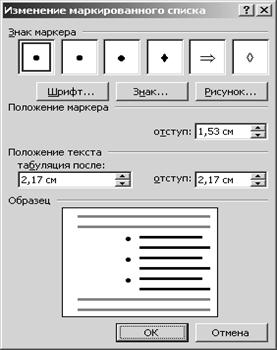
Параметры оформляемого списка можно изменять. Для этого во вкладке Маркированный диалогового окна Список (см. рис. 11.7 ) следует выбрать какой-либо вариант оформления и нажать кнопку Изменить . После этого появится диалоговое окно (рис. 11.8 ).
 Рис.
11.8.
Изменение маркированного списка в
диалоговом окне "Изменение маркированного
списка"
Рис.
11.8.
Изменение маркированного списка в
диалоговом окне "Изменение маркированного
списка"
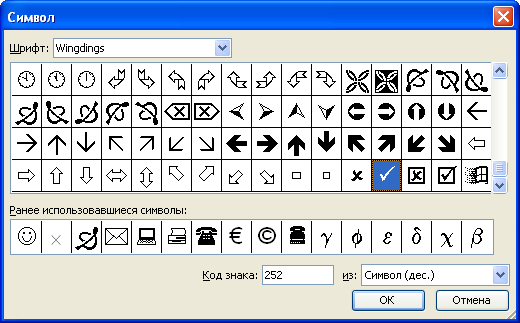
Для изменения вида маркера следует нажать кнопку Знак . В диалоговом окне Символ (рис. 11.9 ) в раскрывающемся списке Шрифт выбрать шрифт, символы которого будут использоваться в виде маркеров (можно использовать любой шрифт, но наиболее интересные символы содержатся в шрифтах Webdings, Wingdings, Wingdings2 и Wingdings3), и дважды щелкнуть левой кнопкой мыши по выбранному символу.
 Рис.
11.9.
Выбор маркера в диалоговом окне "Символ"
Рис.
11.9.
Выбор маркера в диалоговом окне "Символ"
Обычно маркеры имеют те же параметры шрифта, что и маркируемый список. Если требуется изменить параметры шрифта маркеров, следует нажать кнопку Шрифт и затем во вкладках Шрифт (рис. 11.10 ) и Интервал (рис. 11.11 ), а при особом желании, и во вкладке Анимация , диалогового окна Шрифт установить требуемые параметры шрифта. При этом сам шрифт изменять нельзя, иначе изменятся и сами маркеры.
 Рис.
11.10.
Изменение шрифта маркера во вкладке
"Шрифт" диалогового окна "Шрифт"
Рис.
11.10.
Изменение шрифта маркера во вкладке
"Шрифт" диалогового окна "Шрифт"
 Рис.
11.11.
Изменение шрифта маркера во вкладке"
Интервал" диалогового окна "Шрифт"
Рис.
11.11.
Изменение шрифта маркера во вкладке"
Интервал" диалогового окна "Шрифт"
В разделе Положение маркера в счетчике отступ можно установить расстояние маркера от левого поля. В разделе Положение текста в счетчике табуляция после можно установить позицию табуляции, устанавливающей отступ первой строки абзаца от маркера. В счетчике отступ можно установить отступ абзаца от левого поля.
После установки всех изменений в диалоговом окне Изменение маркированного списка (см. рис. 11.8 ) необходимо нажать кнопку ОК . Список будет оформлен с указанными параметрами, а во вкладке Маркированный диалогового окна Список (см. рис. 11.7 ) вместо измененного появится новый вариант списка. Для восстановления исходных параметров оформления списка во вкладке Маркированный диалогового окна Список (см. рис. 11.7 ) следует нажать кнопку Сброс .
Для дальнейшего применения последнего из использовавшихся вариантов оформления маркированного списка можно нажать кнопку Маркированный список по умолчанию панели инструментов Форматирование (см. рис. 11.1 ). Эту же кнопку удобно использовать для удаления оформления маркированным списком. Достаточно выделить фрагмент документа, для которого необходимо удалить оформление, и нажать кнопку Маркированный список по умолчанию . Оформление будет снято.
Оформление многоуровневых списков
Для создания многоуровневого списка текст документа должен быть соответствующим образом подготовлен.
Если необходимо применить многоуровневый список к заголовкам документа, эти заголовки должны быть оформлены соответствующими стилями.
Если необходимо применить многоуровневый список к обычному тексту, абзацы, оформляемые с использованием списка, должны различаться отступами слева. Чем ниже уровень текста, тем больше должен быть отступ первой строки или отступ слева для всего абзаца. Разница в отступах должна быть не менее 0,32 см. Чем больший отступ имеет абзац, тем ниже будет его уровень. Отступы можно назначить до применения многоуровневого списка или после его установки.
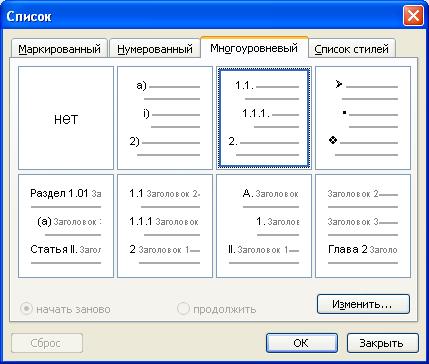
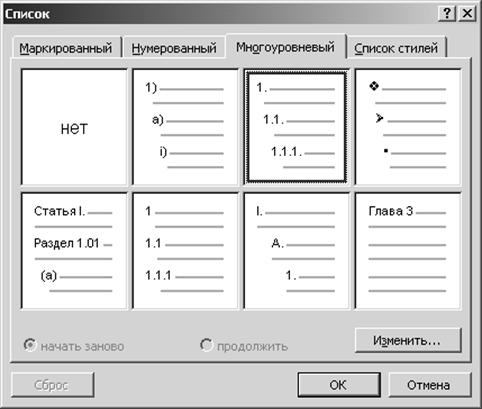
Для оформления многоуровневого списка подготовленный текст выделяют, а затем выполняют команду Формат/Список или команду Список контекстного меню. Во вкладке Многоуровневый диалогового окна Список (рис. 11.12 ) надо выбрать желаемый вариант оформления и дважды щелкнуть по нему левой кнопкой мыши.
 Рис.
11.12.
Выбор вида многоуровневого списка во
вкладке "Многоуровневый" диалогового
окна "Список"
Рис.
11.12.
Выбор вида многоуровневого списка во
вкладке "Многоуровневый" диалогового
окна "Список"
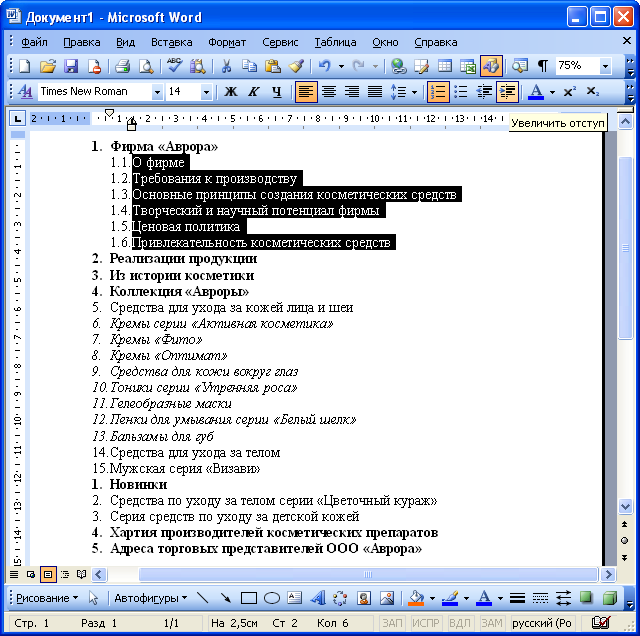
Первоначально список не имеет уровней (рис. 11.13 ).
 Рис.
11.13.
Начало оформления многоуровневого
списка
Рис.
11.13.
Начало оформления многоуровневого
списка
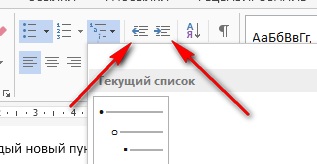
Для понижения уровня списка надо выделить абзац (абзацы) и нажать кнопку Увеличить отступ панели Форматирование (рис. 11.14 ), для повышения уровня - кнопку Уменьшить отступ .
 Рис.
11.14.
Оформление многоуровневого списка
Рис.
11.14.
Оформление многоуровневого списка
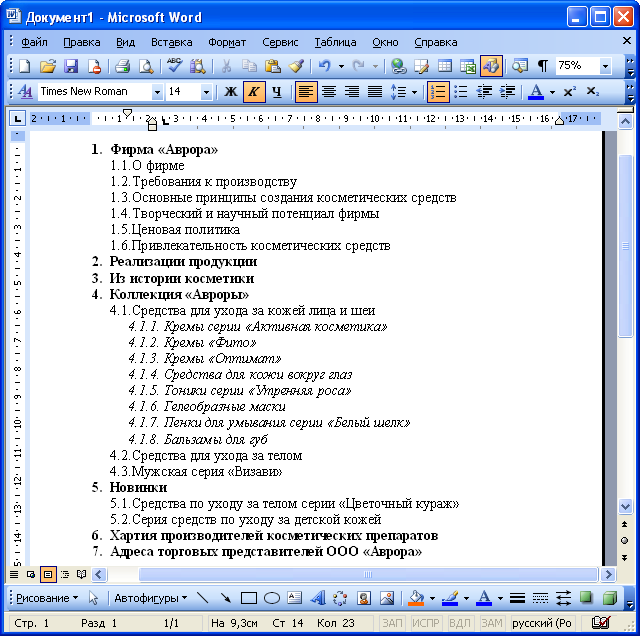
Пример оформленного многоуровневого списка приведен на рис. 11.15 .
 Рис.
11.15.
Оформленный многоуровневый список
Рис.
11.15.
Оформленный многоуровневый список
В зависимости от того, что было выбрано, текст будет оформлен маркерами или нумерацией. Так же, как и при оформлении других списков, каждый вариант оформления многоуровневого списка имеет свои параметры отступов для оформляемых абзацев, а также проставляет собственные позиции табуляции. При этом размеры отступов, установленные при оформлении абзацев, могут быть изменены. Кроме этого, некоторые виды многоуровневых списков задают нумеруемому тексту стили заголовков.
Для дальнейшего применения последнего из использовавшихся вариантов оформления многоуровневого списка, независимо от того, какой многоуровневый список был применен (маркированный, нумерованный или комбинированный), можно нажать кнопку Нумерованный список по умолчанию панели инструментов Форматирование (см. рис. 11.1 ). Эту же кнопку удобно использовать для удаления оформления многоуровневого списка. Достаточно выделить фрагмент документа, для которого необходимо удалить оформление, и нажать кнопку Нумерованный список по умолчанию . Оформление будет снято.
Маркированный и нумерованный список
Под списком понимают последовательность строк, в которых содержатся данные одного типа, например, в начале этой главы в виде маркированного списка приведен перечень рассмотренных в ней вопросов. Списки облегчают чтение и понимание текста. Word позволяет придать абзацам форму списка, где каждый абзац будет помечен определенным маркером или номером.
В маркированных списках перечисляются пункты, связанные с одной темой. В нумерованных списках перечисляются пункты, следующие друг за другом. Каждый пункт списка является отдельным абзацем и имеет свой маркер или номер. В нумерованном списке перед каждым абзацем стоит цифра. Если вы добавите/удалите пункт в списке, то нумерация всех последующих пунктов изменится автоматически.
Маркированный или нумерованный список можно создать следующим образом:
· установите курсор на место расположения списка;
· выберите команду Список в меню Формат или на панели инструментов Форматирование, нажмите кнопку Нумерованный список по умолчанию или Маркированный список по умолчанию Форматирование в документе используется ранее выбранный формат списка. Этот формат применяется для текущего документа до тех пор, пока в диалоговом окне команды Список в меню Формат не будет определен другой формат маркировки или нумерации.
· в диалоговом окне Список откройте вкладку Маркированный (рис. 1.24) или Нумерованный и выберите нужный тип списка. После ввода строки списка нажмите клавишу Enter – на следующей строке появляется новый маркер. Для окончания ввода текста в виде списка и возвращения к обычному формату абзацев дважды нажмите кнопку Ввод .

Рис. 1.24. Выбор типа маркера списка
Для быстрого создания списка можно использовать кнопки Нумерованный список по умолчанию или Маркированный список по умолчанию на панели инструментов Форматирование . После нажатия одной из этих кнопок на панели инструментов Форматирование в документе используется ранее выбранный формат списка. Этот формат применяется для текущего документа до тех пор, пока в диалоговом окне команды Список из меню Формат не будет определен другой формат маркировки или нумерации. Повторное нажатие кнопки заканчивает ввод текста в виде списка.
Чтобы создать маркированный список, не прибегая к меню, в начале нового абзаца введите один из трех символов: звездочку “*”, знаки переноса “-” или “>” , затем пробел, текст первого пункта списка и нажмите клавишу Enter. От выбора символа будет зависеть форма маркера.
Для создания нумерованного списка введите цифры 1 или 1.1 или I (латинская буква) и точку после цифры, затем поставьте пробел. После нажатия клавиши Enter оба абзаца будут отформатированы как нумерованный список.
ВЫБОР ТИПА МАРКЕРА. Чтобы выбрать тип маркера для создаваемого списка, выберите команду Список в меню Формат и откройте вкладку Маркированный . Если предлагаемые типы маркеров вас не устраивают, нажмите кнопку Изменить .
В диалоговом окне Изменение маркированного списка (рис. 1.25) в разделе Знак маркера выделите понравившийся вам маркер.

Рис. 1.25. Диалоговое окно Изменение маркированного списка
Многоуровневый список
Word позволяет создать многоуровневый список, содержащий до девяти уровней маркированных и нумерованных списков. Каждый уровень может иметь свой маркер или номер.
Создать многоуровневый список можно следующими способами:
· открыть вкладку Многоуровневый (рис. 1.26) диалогового окна, отображаемого после выбора команды Список в меню Формат , выбрать нужный формат маркера или номера и нажать кнопку ОК ;
· выделить абзацы, отступ которых будет изменен, и нажать кнопку Уменьшить отступ Увеличить отступ на панели инструментов Форматирование или выбрать аналогичную команду в контекстном меню;
· выделить абзацы, отступ которых будет изменен, и переместить маркеры отступов на горизонтальной линейке.

Рис. 1.26. Диалоговое окно, позволяющее выбрать нужный формат
маркеров или нумерации многоуровневого списка
Для модификации многоуровневого списка выберите тип списка, который необходимо изменить, нажмите кнопку Изменить и внесите необходимые изменения. Для сохранения и последующего использования заново созданного формата маркировки или нумерации откройте шаблон, используемый для создания документа, измените стиль, а затем сохраните его. В новых документах, основанных на этом шаблоне, будет использоваться измененный стиль. Стиль применяется к абзацам, которые необходимо пронумеровать или маркировать.
Привет всем. В этой статье мы научимся создавать списки в Word на разные случаи жизни и всех видов. А также узнаем, как создать многоуровневый список и как с ним работать в microsoft Word. Готовы? Тогда поехали.Как создать список в Word
Прежде, чем мы приступим к разбору видов списков, давайте узнаем о их создание. А создаются они двумя способами.
Создаем список из пунктом, предварительно выбрав тот вид, который нам нужен: маркированный, нумерованный или многоуровневый. И добавляем каждый новый пункт.
Создать на основе готового текста. Для этого нужно выделить часть текста и нажать на соответствующий тип списка. Каждый новый уровень будет обозначен новым пунктом.
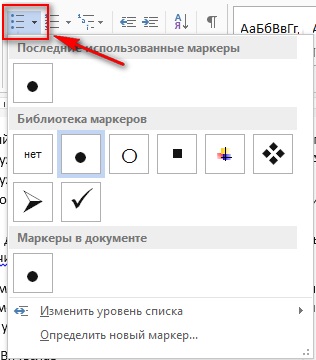
Знаете ли вы где создаются списки? Вкладка «Главная» — раздел «Абзац». Там есть три типа списков, которые можно создать в Word:
Каждый из эти видов списка мы рассмотрим отдельно: чем они отличаются и как они создаются.
Создаем маркированный список
Итак, первый тип – маркированный список. Что он делает? Создает список, в начале каждого пункта списка будет стоять специальный знак (маркер) и изначально это черный круг. Как его изменить. Нажмите на стрелочку вниз, чтобы увидеть стиль других маркеров. Выберите нужный вам маркер для списка.
При нажатии на кнопку «Определить новый маркер» можно выставить стиль маркера уровня из стиля, которых нет в стандартной библиотеки Word или из рисунка.
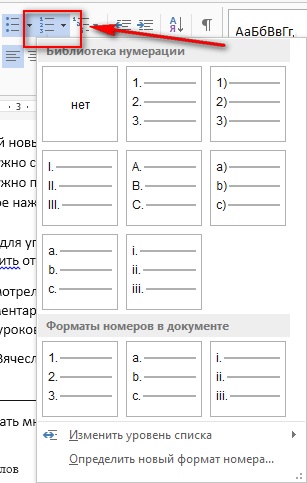
Создаем нумерованный список
Второй тип списка – маркированный. Список будет пронумерован автоматически. Вызывается этот список кнопкой «Нумерация». При нажатии на кнопку вниз будут доступны варианты нумерации. А кнопка «Определить новый формат номера» позволит выбрать варианты стиля списка и формат номера. К примеру, можно выставить формат «10» и следующие пункты будут «20, 30, 40 и т.д.».
Как сделать многоуровневый список
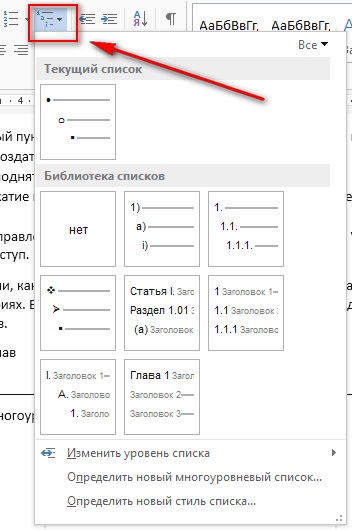
Третий вид списка – многоуровневый. Вызывается нажатием на соответствующую кнопку. Значок вниз позволит выбрать внешний вид многоуровневого списка. А если нужно больше настроек, то жмем на «Определить новый многоуровневый список». А в нем кнопка «Больше» позволит настроить еще более гибко внешний вид многоуровневого списка.
Как работать с многоуровневым списком
Итак, разобравшись с тем, как создаётся, давайте посмотрим, как изменяется внешний вид многоуровневого списка.

Вот мы и рассмотрели способы создания списка в Word различного вида. Надеюсь, что эти знания переведут вас на новый уровень работы. Если у вас остались вопросы – пишите в комментариях. Если я вам помог, поделитесь статьей в социальных сетях — вам не сложно, мне приятно.
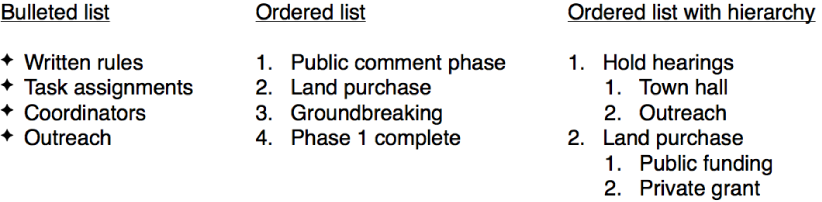
Вы с легкостью можете создавать отформатированные списки с маркерами, буквами или номерами.

В простых списках в начале каждой строки могут использоваться маркеры, буквы, числа.
Упорядоченные списки, такие как структуры, для отображения иерархии могут содержать вложенные списки. В начале каждой строки этих списков также используется маркер, буква или цифра.
Многоуровневые списки, например, списки в юридических документах, - это упорядоченные списки, в которых могут использоваться различные стили нумерации для каждого уровня.
Создание списка
Если Вы начинаете предложение с маркера (Option-8), тире, цифры, буквы или специального символа, программа Pages понимает, что Вы создаете список.
Переместить объект вправо. Нажмите клавишу Tab.
Переместить объект влево. Нажмите клавиши Shift-Tab.
Нажмите в том месте, где должен начинаться список, затем введите маркер (Option-8), букву или цифру и первый элемент списка.
Для использования специального символа выберите «Правка» > «Специальные символы» (в меню «Правка» в верхней части экрана компьютера), затем выберите нужный символ в меню маркеров или звездочек.
Нажмите Return.
Pages автоматически добавляет маркер, букву или цифру для последующих элементов списка.
Для изменения уровня отступа (иерархии) элемента списка выполните любое действие из описанных ниже.
Чтобы завершить ввод списка, дважды нажмите клавишу Return или нажмите Delete.
Также можно выделить текст, из которого необходимо сделать список, затем выбрать вариант во всплывающем меню «Маркеры и списки» на панели «Стиль» инспектора форматирования .
Чтобы отключить автоматическое создание списков, выберите Pages > «Настройки» (в меню «» в верхней части экрана компьютера), затем на панели «Основные» отключите параметр «Автоматически определять списки».
Списки являются частью повседневной жизни. Список дел определяет что сделано. Навигационные маршруты предлагают пошаговый список направлений. Для рецептов требуется список ингредиентов и список инструкций. Списки встречаются практически везде, так что легко понять, почему они также популярны в Интернете.
Когда мы хотим использовать список на сайте, HTML предлагает три разных типа на выбор: маркированный, нумерованный и список описаний. Какой тип списка выбрать для использования и применять ли список вообще - зависит от содержимого и семантически наиболее подходящего варианта для его отображения.
В дополнение к трём разным типам списков доступных в HTML есть несколько путей для стилизации этих списков через CSS. Например, мы можем выбрать, какой тип маркера указать для списка. Маркер может быть квадратным, круглым, числом, буквой или, возможно, отсутствовать. Кроме того, мы можем решить, как должен отображаться список - по вертикали или горизонтали. Все эти варианты играют важную роль при стилизации наших веб-страниц.
Маркированные списки
Маркированный или неупорядоченный список - это просто список связанных элементов, для которых порядок не имеет значения. Создание маркированного списка в HTML осуществляется с помощью блочного элемента списка
-
. Каждый отдельный пункт в списке размечается с помощью элемента
-
.
По умолчанию, большинство браузеров добавляет вертикальный margin и левый padding к элементу
-
, а перед каждым элементом
-
ставит однотонную точку. Эта точка называется маркером списка и может быть изменена с помощью CSS.
- Оранжевый
- Зелёный
- Синий
Демонстрация маркированного списка
Нумерованные списки
Нумерованный или упорядоченный список элементов
-
очень похож на маркированный список, отдельные пункты списка создаются таким же образом. Основным различием между списками является то, что для упорядоченного списка важен порядок представления пунктов.
- Пройдите по Абрикосовой улице
- Сверните на Виноградную
- Пройдите по Абрикосовой улице
- Сверните на Виноградную
- Остановитесь на Тенистой улице
- Пройдите по Абрикосовой улице
- Сверните на Виноградную
- Остановитесь на Тенистой улице
-
в нумерованном списке, чтобы изменить его значение в списке. Номер любого пункта списка, который появляется ниже пункта списка с атрибутом value
, будет пересчитан соответственно.
В качестве примера, если у второго пункта списка атрибут value задан как 9, номер этого пункта списка будет выводиться, как если бы он был девятым. Все последующие пункты списка будут пронумерованы от 9.
- Пройдите по Абрикосовой улице
- Сверните на Виноградную
- Остановитесь на Тенистой улице
Демонстрация атрибута value
Списки описания
Другой тип списка который вы видели в Интернете (но не так часто, как маркированные или нумерованные списки) - это список описаний. Такие списки применяются для обозначения нескольких терминов и их описаний, как в глоссарии, к примеру.
Создание списка описания в HTML происходит с помощью блочного элемента
-
. Вместо использования элемента
-
для разметки пунктов списка, список описания требует два блочных элемента:
- для термина и
- для описания.
Список описания может содержать множество терминов и описаний, один за другим. Кроме того, такой список может содержать несколько терминов на одно описание, а также несколько описаний на термин. Один термин может иметь несколько значений и допускать несколько описаний. И наоборот, одно описание может подходить к нескольким терминам.
При добавлении списка описания элемент
- должен идти до элемента
- . Термин и описание, которое следует непосредственно за ним, связаны друг с другом. Таким образом, порядок этих элементов имеет важное значение.
По умолчанию, элемент
-
включает вертикальные отступы, подобно элементам
-
включает в себя по умолчанию левый margin
.
- учёба
- Посвящение времени и внимания для получения знаний по преподаваемому предмету, особенно с помощью книг.
- проект
- Представленный план или чертёж, который показывает, как будет выглядеть и функционировать здание, одежда или другой предмет, прежде чем он будет построен или сделан.
- Существующие цели, планы или намерения до их воплощения или реализации в материальном объекте.
- бизнес
- работа
- Регулярные занятия человека, профессия или ремесло.
Демонстрация списка описания
Вложенные списки
Особенность, которая делает списки очень мощными - это возможность вложения. Каждый список может быть помещён в другой список и они могут быть вложены неоднократно. Но возможность вкладывать списки бесконечно не даёт свободу делать это. Списки должны быть зарезервированы специально там, где они сохраняют наиболее семантическое значение.
Трюк с вложением списков заключается в том, что следует знать, где начинается и заканчивается каждый список и пункт списка. Говоря конкретно о маркированных и нумерованных списках, единственным элементом, который может находиться непосредственно внутри
-
и
-
. Повторим - единственным элементом, который мы можем поставить как прямой потомок элементов
-
и
-
.
Тем не менее, внутри элемента
-
может быть добавлен стандартный набор элементов, включая любые элементы
-
или
- Погулять с собакой
- Сложить бельё
-
Сходить в магазин и купить:
- Молоко
- Хлеб
- Сыр
- Подстричь газон
- Приготовить ужин
- . Элемент
- может содержать любой обычный элемент, какой пожелаете. Однако элемент
-
должен быть прямым потомком либо элемента
-
, либо
-
.
Любое значение свойства list-style-type может быть добавлено к маркированному или нумерованному списку. Имея это в виду, можно использовать нумерацию в маркированном списке и не числовые маркеры в нумерованном списке.
- Оранжевый
- Зелёный
- Синий
Ul { list-style-type: square; }
Демонстрация свойства list-style-type
Значения list-style-type
Как упоминалось ранее, свойство list-style-type содержит горстку разных значений. В следующей таблице представлены эти значения, а также соответствующее им содержимое.
Использование изображения в качестве маркера списка
Может наступить время, когда значений по умолчанию для свойства list-style-type не хватит и мы пожелаем задать свой собственный маркер списка. Чаще всего это делается путём размещения фонового изображения для каждого элемента
-
.
Процесс включает в себя удаление любого значения свойства list-style-type по умолчанию и добавление фонового изображения и полей для элемента
-
.
Подробнее - значение none свойства list-style-type удалит существующие маркеры списка. Свойство background задаст фоновое изображение вместе с его положением и повтором, если необходимо. А свойство padding обеспечит пространство слева от текста для фоновой картинки.
- Оранжевый
- Зелёный
- Синий
Li { background: url("arrow.png") 0 50% no-repeat; list-style-type: none; padding-left: 12px; }
Демонстрация изображения в качестве маркера
Свойство list-style-position
По умолчанию маркеры списка располагаются слева от содержимого в элементе
-
. Такой стиль позиционирования описывается как outside
, это означает, что всё содержимое будет отображаться непосредственно справа, за пределами маркера списка. С помощью свойства list-style-position
мы можем изменить значение по умолчанию outside
на inside
или inherit
.
Значение outside размещает маркер списка слева от элемента
- и не позволяют любому содержимому обтекать ниже этот маркер. Значение inside (которое редко используется и можно увидеть) размещает маркер списка в первой строке элемента
-
и позволяет содержимому обтекать маркер при необходимости.
- Капкейки...
- Обсыпка...
Ul { list-style-position: inside; }
Демонстрация свойства list-style-position
Универсальное свойство list-style
Свойства списка, которые мы недавно обсудили, list-style-type и list-style-position , могут быть объединены в одно универсальное свойство list-style . В этом свойстве мы можем использовать одно или все значения свойств списка одновременно. Порядок этих значений должен быть: list-style-type , затем идёт list-style-position .
Ul { list-style: circle inside; } ol { list-style: lower-roman; }
Горизонтальное отображение списка
Иногда мы хотим отобразить списки горизонтально, а не вертикально. Возможно, мы желаем разделить список на несколько колонок, чтобы построить список навигации или разместить несколько пунктов списка в один ряд. В зависимости от содержания и желаемого внешнего вида есть несколько способов для отображения списков в виде одной строки, например, путём принятия значения свойства display для элементов
-
как inline
или inline-block
или через свойство float
.
Отображение списка
Самый быстрый способ отобразить список на одной строке - это задать элементам
- свойство display со значением inline или inline-block . Это поставит все элементы
-
в одну строку с одинаковым промежутком между каждым пунктом списка.
Если промежутки между элементами
-
доставляют проблемы, то они могут быть удалены с помощью тех же методов, что мы обсуждали в уроке 5, «Позиционирование содержимого».
Намного чаще мы будем использовать значение inline-block вместо значения inline . Значение inline-block позволяет легко добавлять вертикальные отступы и другое пространство к элементам
-
, в то время как значение inline
нет.
При изменении значения свойства display на inline или inline-block , маркер списка, будь то точка, число или другое, удаляется.
- Оранжевый
- Зелёный
- Синий
Li { display: inline-block; margin: 0 10px; }
Демонстрация списка с inline-block
Списки с float
Изменение значение свойства display на inline или inline-block быстро, однако это удаляет маркеры списка. Если они необходимы, то добавление float к каждому элементу
-
является лучшим вариантом, чем изменение свойства display
.
Установка для всех элементов
- свойства float как left выровняет горизонтально все элементы
- непосредственно рядом друг с другом без каких-либо промежутков между ними. Когда мы используем float для
- , маркер списка отображается по умолчанию и будет располагаться поверх элемента
- рядом с ним. Чтобы предотвратить отображение маркера списка поверх других элементов
-
, должны быть добавлены горизонтальный margin
или padding
.
- Оранжевый
- Зелёный
- Синий
Li { float: left; margin: 0 20px; }
Демонстрация списка с float
Как и с любыми обтекаемыми элементами это нарушает поток страницы. Мы не должны забывать очищать float и возвращать страницу в обычный поток - наиболее распространённым методом через clearfix.
Пример навигационного списка
Мы часто разрабатываем и находим навигационные меню, в которых применяются неупорядоченные списки. Эти списки, как правило, располагаются горизонтально с помощью одного из двух методов, упомянутых ранее. Вот, к примеру, горизонтальное навигационное меню, размеченное с помощью неупорядоченного списка, в котором элементы
-
отображаются как inline-block
.
Navigation ul { font: bold 11px "Helvetica Neue", Helvetica, Arial, sans-serif; margin: 0; padding: 0; text-transform: uppercase; } .navigation li { display: inline-block; } .navigation a { background: #395870; background: linear-gradient(#49708f, #293f50); border-right: 1px solid rgba(0, 0, 0, .3); color: #fff; padding: 12px 20px; text-decoration: none; } .navigation a:hover { background: #314b60; box-shadow: inset 0 0 10px 1px rgba(0, 0, 0, .3); } .navigation li:first-child a { border-radius: 4px 0 0 4px; } .navigation li:last-child a { border-right: 0; border-radius: 0 4px 4px 0; }
Демонстрация навигационного списка
На практике
Теперь, когда мы знаем, как создавать списки в HTML и CSS, давайте оглянемся на наш сайт Styles Conference и посмотрим, где мы могли бы использовать списки.
-
) задаст структуру наших навигационных меню. Эти новые элементы, однако, будут отображать наши навигационные меню вертикально.
Мы собираемся изменить значение display для наших элементов
- на inline-block , чтобы все они выравнивались в строке по горизонтали. Когда мы это сделаем, то также должны учесть пустое пространство слева между каждым элементом
- . Вспоминая урок 5, «Позиционирование содержимого», мы знаем что открытие комментария HTML в конце элемента
- и закрытие комментария в начале элемента
-
удалит это пространство.
Помня об этом, разметка для навигационного меню внутри нашего элемента
будет выглядеть так: В том же духе, разметка для навигационного меню внутри нашего элемента
Не забывайте внести эти изменения во все наши HTML-файлы.
С нашим маркированным списком давайте удостоверимся, что пункты списка выровнены по горизонтали и слегка очистим их стили. Мы будем использовать существующий класс nav для указания наших новых стилей.
Начнём с того, чтобы все элементы
-
внутри какого-либо элемента со значением nav
атрибута class
отображались как inline-block
, чтобы включить горизонтальные margin
и чтобы можно было выравнивать элементы по вертикали.
Кроме того, мы воспользуемся псевдоклассом :last-child чтобы определить последний элемент
- и сбросить его правый margin в 0. Это гарантирует, что любое горизонтальное пространство между элементами
-
и краем его родителя исчезнет.
В наш файл main.css, ниже стилей навигации добавим следующий CSS:
Nav li { display: inline-block; margin: 0 10px; vertical-align: top; } .nav li:last-child { margin-right: 0; }
Вы наверное удивлены, почему наш список не включает каких-либо маркеров списка или стилей по умолчанию. Эти стили были удалены сбросом вверху нашего стиля. Если мы посмотрим на сброс, то увидим что элементы
-
,
-
включают в себя нулевые margin
и padding
, а для
-
и
-
значение list-style
задано как none
.
Меню навигации не единственное место, где мы будем использовать списки. Также применим их на некоторых наших внутренних страницах, включая страницу Спикеры. Давайте добавим несколько спикеров в нашу конференцию.
В файле speakers.html, чуть ниже раздела со вступлением, создадим новый раздел, где мы представим всех наших спикеров. Повторно задействуя некоторые существующие стили мы воспользуемся элементом
с классом row , чтобы обернуть всех наших спикеров и применить белый фон и поля за ними. Внутри элемента мы добавим элемент с классом grid чтобы выровнять по центру страницы наших спикеров и это позволит нам также включить несколько колонок.Пока наш HTML ниже раздела со вступлением выглядит следующим образом:
Внутри grid каждый спикер будет размечен с собственным элементом
, который включает две колонки. Первая колонка отмеряет две трети элемента и будет размечена с помощью элемент . Вторая колонка отмеряет оставшуюся треть элементаи будет размечена с помощью элемента
-
и
-
включают в себя нулевые margin
и padding
, а для
Сейчас навигационные меню в элементах
и Использование неупорядоченного списка (через элемент
-
) и пунктов списка (через элемент
-
) задаст структуру наших навигационных меню. Эти новые элементы, однако, будут отображать наши навигационные меню вертикально.
-
.
Стоит также отметить, что когда списки вложены внутрь других списков, их маркеры будут меняться в зависимости от глубины вложения. В предыдущем примере маркированный список, вложенный в нумерованный, использует в качестве маркеров кружок вместо точки. Это изменение происходит потому, что маркированный список вложен на один уровень в нумерованном списке.
К счастью, мы можем управлять, как маркеры пунктов списка выглядят на любом уровне, что мы и рассмотрим дальше.
Стилизация пунктов списка
Маркированные и нумерованные списки используют маркеры пунктов списка по умолчанию. Для маркированных списков это, как правило, однотонные точки, в то время как для нумерованных списков, как правило, применяются числа. С помощью CSS стиль и положение этих маркеров можно настраивать.
Свойство list-style-type
Свойство list-style-type используется для установки содержимого маркера пунктов списка. Доступные значения находятся в диапазоне от квадратиков и десятичных чисел до армянской нумерации и стиль в CSS может быть добавлен к элементам
-
,
-
или
-
.
-
.
Чтобы вложить список - перед закрытием пункта списка начните новый список. После того, как вложенный список завершён и закрыт, закройте обрамляющий пункт списка и продолжите с первоначального списка.
Демонстрация вложенных списков
Поскольку вложенные списки могут немного запутать и отобразить нежелательные стили, если они сделаны неправильно - давайте быстро их просмотрим. Элементы
-
и
-
могут содержать только элементы
-
, является
-
.
-
является элемент
-
и
-
. Кроме того, элемент
Поскольку порядок имеет значение, вместо точки в качестве маркера по умолчанию в нумерованном списке применяются номера.
Демонстрация нумерованного списка
У нумерованных списков также есть доступные для них уникальные атрибуты, включая start и reversed.
Атрибут start
Атрибут start определяет номер, с которого должен начинаться нумерованный список. По умолчанию списки начинаются с 1, однако могут возникнуть ситуации, когда список должен начинаться с 30 или с другого числа. Когда мы используем атрибут start для элемента
-
, то можем точно определить, с какого номера должен начинаться отсчёт нумерованного списка.
Атрибут start принимает только целые значения, хотя в нумерованных списках могут применяться разные системы нумерации, например, римские числа.
Демонстрация атрибута start
Атрибут reversed
Атрибут reversed при добавлении к элементу
-
позволяет списку отображаться в обратном порядке. Список из пяти пунктов пронумерованных от 1 до 5 может быть задан обратно и нумероваться от 5 до 1.
Атрибут reversed является логическим атрибутом и как таковой он не принимает никакого значения. Он может быть истиной, либо ложью. Ложь является значением по умолчанию, значение становится истинным, когда атрибут reversed появляется у элемента
-
.
Демонстрация атрибута reversed
Атрибут value
Атрибут value может применяться к отдельным элементам
-
ставит однотонную точку. Эта точка называется маркером списка и может быть изменена с помощью CSS.
