Входная страница HTML. Проверка доступности для людей с ограниченными возможностями. Задание размеров области содержимого Silverlight
Современные тренды и веб-приложения кардинально изменили возможности разработчиков. Нет сомнения в том, что им нужен некий IDE для кодирования новых файлов и их сохранения для последующего размещения. А что, если просто проверить фрагменты кодов? К счастью, в наше время для этого существует великое множество различных инструментов!
В данной статье мы расскажем о 15 веб-приложениях для онлайн тестирования кодов. Все они работают при условии соединения с интернетом; некоторые из них предлагают pro-планы для получения дополнительного пакета свойств. Большинство из них окажутся полезными при попытке отыскать и произвести отладку части javascript или PHP.
1.Codepad
Созданное Стивеном Хейзелом, является уникальным веб-приложением, с помощью которого вы сможете кодировать синтаксические конструкции во всей сети. Помимо отладки, Codepad позволяет своим пользователям копировать/вставлять важные части кодов и делиться ими онлайн.

На экране вывода отражаются сообщения обо всех ошибках, связанных с вашим кодом. Используя кнопки в левом меню, вы можете изменить язык (C/C++, Perl, PHP, Python, Ruby и мн. др.). Codepad в большей степени предназначен для разработчиков программного обеспечения, которым нужно работать совместно и отлаживать наиболее проблемные программы.
2.Write Code Online
Основной веб-сайт перенаправит вас на свой редактор Java Script. Вы можете выбрать между JS, PHP и базовой URL кодировкой. Приложение не только безопасное и надежное, но и достаточно простое в использовании.

Что интересно, результаты работы вы увидите прямо под текстовым полем. Так что если вы нажмете «запустить код», то результат будет выведен на экран. Отладка больших PHP скриптов может проходить посложнее, потому что требует включения других файлов.
Тем не менее, приложение окажет вам незаменимую помощь в проверке новой идеи на прочность.
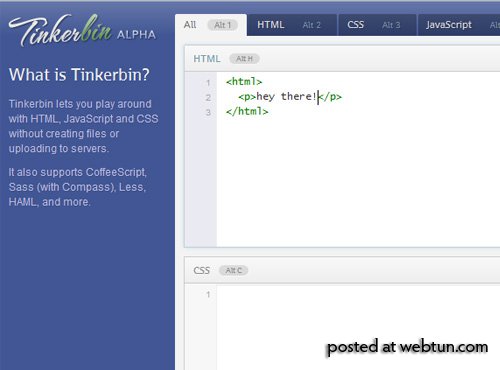
3.Tinkerbin
Я вполне могу назвать своим любимым онлайн ресурсом для редактирования кодов. Он поддерживает HTML5/CSS3/JS, и результат выводит непосредственно на экран. Приложение все еще находится на стадии альфа разработки, но большинство инструментов работают отлично и быстро отыскивают ошибки в программах.

Механизм визуализации поддерживает такие языки как Coffeescript и Sass в рамках CSS. Они могут похвастаться продвинутой системой управления и поддержкой многих брендов веб-дизайна, которые вы бы предпочли использовать для дальнейшей работы.
Нельзя оставить без внимания и тот факт, что здесь есть горячие клавиши для самых популярных опций. А такая функциональность встречается далеко не у всех веб-приложений, не говоря уже о встроенных в браузер редакторах кодов. Когда вы вводите новые тэги, IDE автоматически вписывает новые строчки. Tinkerbin является фронтэнд инструментом, который непременно должен быть в числе ваших инструментов для веб-разработки.
4.JS Bin

У новичков работа с интерфейсом может вызвать некоторые сложности. Чтобы избежать этого, они могут воспользоваться . JS Bin предлагает большое количество библиотек на выбор – jQuery, JQuery UI, jQM Prototype, MooTools и др.

Если вы кодируете различные элементы, проекты будут сохраняться автоматически. К тому же у вас есть возможность скачать окончательный результат своего труда или же сохранить исходник онлайн. Эта система больше приспособлена для экспортирования и сохранения вашего кода, чем обычный шаблон.
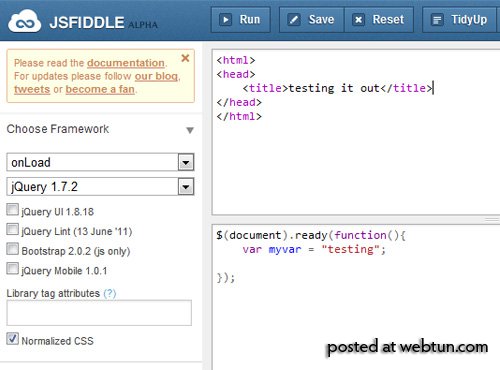
5.JsFiddle
Каждый, кто посещал Stack Overflow, должен знать о . Их интерфейс отличается от JSBin наличием большего количества предлагаемых опций.

Также поддерживает такие библиотеки, как Prototype и jQuery. Более того, вы можете включить дополнительные внешние источники к JS/CSS файлам в любом тестируемом документе. Невероятно, но приложение поддерживает даже XHP Ajax, где вы можете передавать информацию от сервера в окно браузера клиента и наоборот.
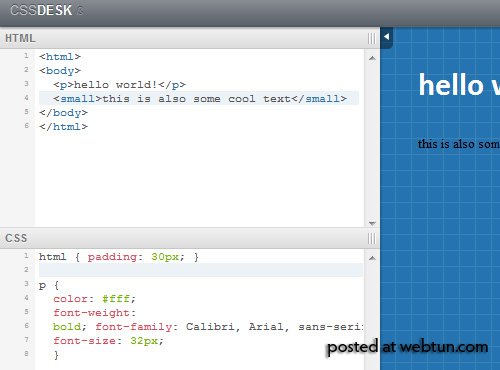
6.CSSDesk
Двигаемся от скриптов к языку стилей и . Все выглядит примерно так, как и в предыдущих инструментах: исходный текст находится слева, конечная веб-страница – справа. Это веб-приложение отлично подойдет для создания шаблонов веб-страниц и тестирования свойств CSS3.

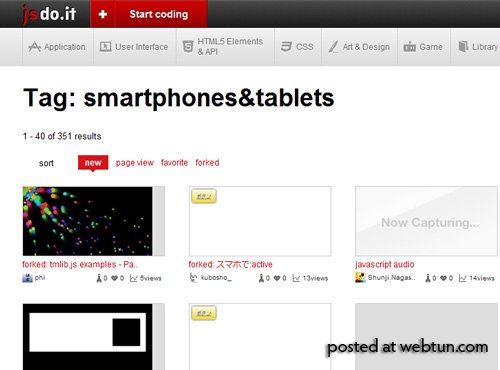
7.Jsdo.It

Некоторые приложения располагают японским языком, что наводит меня на мысль о том, что они были созданы где-то в Азии. Что мне больше всего нравится в их интерфейсе, так это загрузка только что созданных файлов и хранение их в проекте. Вы безо всяких сложностей можете хранить целыйемакеты веб-страниц онлайн и с любого компьютера получать к ним доступ и редактировать.
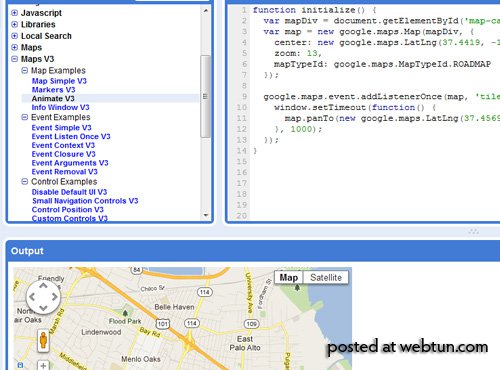
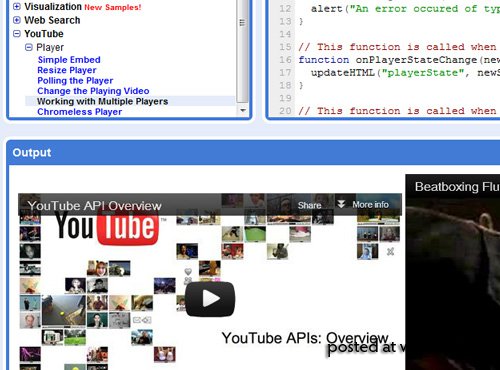
8.Google Code Playground
Меня удивило, как много разработчиков не знают о существовании . Вы получаете полный доступ к их API, и в том же окне можете отлаживать все свои коды.

Говоря об API, я имею в виду то, что вы можете получать данные из самых крупных продуктов Google: посты из Blogger, ориентиры из Google Maps и даже видео прямо с YouTube. Когда вы кликаете по различным опциям, данные в окне предварительного просмотра также обновляются.

Я бы посоветовал сохранить этот инструмент лишь в качестве ресурса, так как он подойдет далеко не для всего того, что вы пишите. Тем не менее, Google является крупной компанией со множеством API данных исходных кодов. Если вам когда-нибудь потребуется материал с YouTube или поисковика Google, этот инструмент вам непременно пригодится.
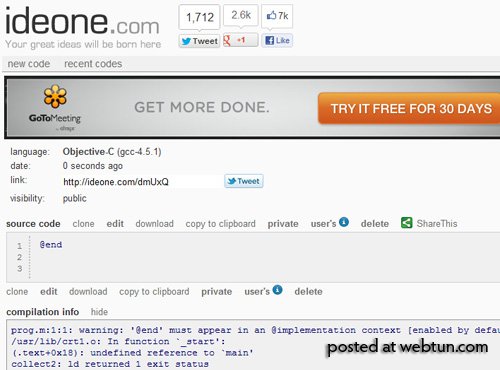
9.IDEOne
– еще один инструмент для «глубокого» программирования и разработки ПО. Их онлайн редактор поддерживает выделение синтаксических элементов для ряда важных языков, среди которых Objective-C, Java, C#, VB.NET, SQL и мн. др.

10.Viper7 Codepad
Это веб-приложение, также известное как , расположено на сайте , где происходит перенаправление на тот же онлайн редактор. Их инструменты настроены на отладку выходной переменной PHP, которая в зависимости от вашего выбора может варьироваться между PHP5 и PHP4.

Создав аккаунт, Codepad может быть использован как личная система хранения данных. Здесь, как и в других онлайн редакторах, можно называть каждый PHP проект и бесплатно хранить его в сети. Этот редактор кодов отличается тем, что пользователям не нужно устанавливать на свой компьютер никакого программного обеспечения. Во время интерпретации каждого из скриптов, редактор будет предлагать такие дополнительные мета-детали, как вызов браузера или заголовки ответов.
11.JSLint
Сам по себе немного странный, в то время как редактор кодов работает по вполне стандартной схеме.

Предлагаемые опции могут вас озадачить, если вы не встречались ранее с такого рода шаблонами. При наличии набора определенных навыков, вы можете работать с открытым исходником . Тем не менее, многие исходные тексты не поддерживают даже выделение синтаксиса, что является явным упущением при таком широком выборе опций. Я бы рекомендовал поработать с при наличии свободного времени, но нет гарантий, что он станет вашим излюбленным инструментом для javascript отладки.
12.SQL Fiddle
Немного ранее мы рассматривали веб-приложение под названием jsFiddle. Теперь пришло время поговорить об , который работает в том же русле, за исключением SQL базы данных синтаксиса. Мне удалось отыскать достойную альтернативу для тестирования кода базы данных.

Вся выходная информация из вашего SQL кода появится в таблице под редакторами. Вы можете записать новый код, чтобы применить данные справа и сгенерировать схему слева. Эта схема базы данных – SQL код, который можно сохранить, чтобы экспортировать вашу текущую базу данных, и повторно установить все на новый сервер.
Если вы не знакомы с базами данных или языком SQL, то это приложение едва ли окажется для вас полезным. Но разработчикам, которые заинтересованы в знакомстве с SQL, этот инструмент подойдет идеально!
13.Cloud9 IDE
На мой взгляд, является лучшим редактором исходников из всех доступных в сети. Это не просто редактор, а целая система инструментов и ресурсов; на их серверах вы можете хранить все свои репозитории исходных кодов.

Регистрация бесплатна для всех общественных проектов. Если же вам нужно личное пространство доя разработки, то это будет стоить 15$ в месяц или 180$ в год. Делиться частными репозиториями кодов можно с любым пользователем по вашему усмотрению. Данная опция позволяет разработчикам осуществлять совместную работу над различными проектами.

Каждый новый проект хранится во вложенной папке, где можно создавать настоящие физические файлы. HTMl, CSS, JS, PHP и все, что вам нужно для кодирования, будет находится в вашем аккаунте. Со временем вы сможете отправлять эти файлы в качестве целого проекта или скачивать их на свой компьютер.

Спектр возможностей, которые предлагает Cloud9, очень широк. Я рекомендую минут 10-15 осмотреться в бесплатном аккаунте, и вы сразу влюбитесь в работу UI. Компания не перестает набирать обороты, поэтому в ближайшие несколько лет я надеюсь на добавление новых полезных опций.
14.CodeRun
– онлайн редактор для любого динамического веб-приложения. Текстовый редактор очень похож на Microsoft Visual Studio; вы даже можете кодировать в C# для ASP.NET. Их библиотеки включают сторонние ресурсы в лице Facebook Connect и Silverlight.

Помимо основанных на Microsoft веб-приложениях, вы можете кодировать прямо в javascript или PHP. Принцип работы CodeRun мало чем отличается от Visual Studio: создание нового проекта веб-сайта и работа над отдельными файлами. В нижней части экрана расположены инструменты для отладки и результаты из окна консоли.

Незаменим, если у вас есть опыт работы с Visual Studio. Интерфейс практически одинаковый, и вы даже можете скачивать/загружать файлы проекта на свой компьютер. Это еще один инструмент, который опытные веб-разработчики могут взять на заметку.
15.Compilr
Шаблон очень схож с шаблоном приложений Windows. Вы можете работать с открытыми документами и редактировать файлы прямо на ходу. Тем не менее, прежде чем приступить к созданию новых проектов, вам придется зарегистрироваться.

Так как макет страницы напоминает обычное настольное приложение, работать с ним достаточно легко даже новичкам. Инструменты поддерживают такие методики программирования, как C++, C# и Visual Basic. В целом, Compilr должен стать запасным приложением для тестирования и отладки исходного текста.
В заключение
Число компьютеров, соединенных между собой, растет, поэтому разработчикам становится проще работать в браузере сообща. Новые технологии появляются в рамках местных приложений, и кто знает, как далеко это зайдет.
Надеюсь, приведенная в нашей статье коллекция инструментов для тестирования кодов заставила вас задуматься о современном пространстве для разработки. В наше время ничего не стоит в считанные минуты соединить HTML/CSS веб-проект и получить небольшое демо-видео. Обратите внимание, что эти инструменты служат лишь для того, чтобы помочь вам в процессе создания финального продукта.
Стартовая HTML-страница
И наконец, последний "ингредиент" развертывания - тестовая HTML-страница. Она является точкой входа в содержимое Silverlight, поэтому ее часто называют входной страницей. Посетитель запрашивает эту страницу с помощью браузера. В изолированном решении Silverlight программа Visual Studio присваивает файлу тестовой страницы имя TestPage.html. В проекте, хостируемом страницей ASP.NET, тестовая страница получает имя на основе имени проекта. Чаще всего ее переименовывают, присваивая более информативное имя.
Тестовая HTML-страница не содержит разметки или кода Silverlight. Вместе этого в ней с помощью кода JavaScript определяется область содержимого для надстройки Silverlight. По этой причине в браузере должна быть включена поддержка JavaScript, иначе он не сможет вывести содержимое Silverlight на экран. Ниже приведена сокращенная версия тестовой HTML-страницы, в которой, однако, сохранены все существенные компоненты:
Тестовая страница Silverlight
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
...
Ключевой компонент разметки - элемент с id="silverlightControlHost". Он представляет область содержимого Silverlight и содержит элемент , который загружает надстройку Silverlight. Элемент содержит четыре ключевых атрибута: data (идентификация объекта как области содержимого Silverlight), type (задание требуемой версии Silverlight - вторая или выше), height (высота области содержимого Silverlight) и width (ширина области содержимого).
Будьте осторожны при модификации, казалось бы, тривиальных компонентов тестовой страницы HTML. Некоторые из них необходимы для обеспечения совместимости с браузерами определенных типов. Например, запятая в конце атрибута data элемента обеспечивает совместимость с браузерами Firefox. Невидимый элемент в конце элемента позволяет выполнять навигацию в браузерах Safari. Фактически вы можете модифицировать только значения ширины и высоты, список параметров и альтернативное содержимое.
При использовании сайта ASP.NET тестовая страница генерируется только один раз при создании сайта. В результате HTML-страницу можно изменять, не беспокоясь о том, что изменения будут переопределены.
При использовании изолированного проекта без сайта ASP.NET программа Visual Studio генерирует тестовую страницу при каждом запуске проекта. В результате этого любые изменения тестовой страницы отбрасываются. Если нужно настраивать тестовую страницу, легче всего создать ее для проекта вручную. Для этого выполните следующие действия:
Выполните проект как минимум один раз, чтобы программа Visual Studio сгенерировала тестовую страницу.
Щелкните на пиктограмме Show All Files (Показать все файлы), расположенной в верхней части окна Solution Explorer.
В окне Solution Explorer разверните папку Bin\Debug.
Найдите файл TestPage.html, щелкните на нем правой кнопкой мыши и выберите команду Сору (Копировать). Щелкните правой кнопкой мыши на папке Bin\Debug и выберите команду Paste (Вставить). Копия будет служить пользовательской тестовой страницей. Щелкните правой кнопкой мыши на новом файле и выберите команду Rename (Переименовать). Введите произвольное имя.
Чтобы сделать пользовательскую тестовую страницу частью проекта, щелкните на файле правой кнопкой мыши и выберите команду Include in Project (Включить в проект).
Чтобы направить Visual Studio на пользовательскую тестовую страницу при выполнении проекта, щелкните на файле тестовой страницы правой кнопкой мыши и выберите команду Set As Start Page (Назначить стартовой страницей).
Задание размеров области содержимого SilverlightПо умолчанию области содержимого Silverlight присваивается ширина и высота 100%, в результате чего содержимое занимает все доступное пространство в окне браузера. Размер области содержимого можно зафиксировать, жестко закодировав значения ширины и высоты в пикселях (обычно так не делают, поскольку такое ограничение слишком сильное). Можно также расположить элемент содержащий область, в ограниченном месте страницы, например в ячейке таблицы, в другом элементе с фиксированными размерами или между другими элементами в многоколоночной структуре.
Страница XAML может содержать жестко закодированные размеры, даже когда установленные по умолчанию размеры тестовой страницы ограничивают область содержимого Silverlight доступным пространством в окне браузера. Программа Visual Studio по умолчанию присваивает каждой новой странице Silverlight ширину 400 px и высоту 300 px путем установки атрибутов Height и Width корневого элемента UserControl. Если окно браузера больше, чем жестко закодированные размеры страницы, дополнительное пространство не используется. Если же оно меньше, часть страницы может оказаться за пределами видимой области окна.
Жесткое кодирование размеров полезно при создании сложных графических структур с абсолютным позиционированием и минимальной гибкостью. В противном случае атрибуты width и Height лучше удалить из открывающего дескриптора . Тогда размеры страницы совпадут с размерами области содержимого Silverlight, а размеры области содержимого будут определяться окном браузера. В результате содержимое Silverlight всегда будет вписываться в текущее доступное пространство.
Чтобы увидеть фактические размеры области содержимого Silverlight, добавьте в нее рамку с помощью простого правила в дескрипторе , например:
Конфигурирование области содержимого Silverlight
Элемент содержит ряд элементов Которые передают дополнительные параметры надстройке Silverlight. В следующей таблице перечислены наиболее важные параметры. Можете экспериментировать с ними, работая с примерами, посвященными таким средствам HTML, как заставки, прозрачность, анимация и т.п.
| source | Адрес URI, указывающий на файл ХАР приложения Silverlight. Обязательный параметр |
| onError | Обработчик события JavaScript, запускаемый при возникновении необработанной ошибки в надстройке Silverlight или в коде приложения. Кроме того, обработчик onError вызывается, если надстройка Silverlight установлена, но не соответствует параметру minRuntimeVersion |
| background | Цвет фона области содержимого Silverlight. Выводится после любого содержимого, отображаемого объектом Silverlight, но перед любым содержимым HTML, занимающим то же пространство. Если установить свойство Background страницы, оно переопределит цвет фона, заданный в параметре background элемента |
| minRuntimeVersion | Минимальная версия Silverlight, которая должна быть установлена для успешного выполнения приложения. Если необходимы средства Silverlight 3, установите значение 3.0.40624.0 (немного меньшее значение может указывать на бета-версию). Для Silverlight 2 достаточно версии 2.0.31005.0 |
| autoUpgrade | Булево значение, определяющее, должна ли надстройка Silverlight попытаться обновить себя (если она установлена, но имеет недостаточно большой номер версии). По умолчанию параметр имеет значение true. Установите значение false, если хотите решать проблемы с версиями самостоятельно с помощью события onError |
| enableHtmlAccess | Булево значение, которое определяет, имеет ли надстройка Silverlight доступ к объектной модели HTML. Значение true позволяет манипулировать расположенными на тестовой странице элементами HTML с помощью кода Silverlight |
| initParams | Строка, которую можно применить для передачи пользовательской инициализирующей информации. Полезна при использовании одного и того же приложения Silverlight разными способами на разных страницах |
| splashScreenSource | Адрес окна заставки XAML, выводимого во время загрузки файла ХАР |
| windowless | Булево значение, определяющее режим вывода объекта Silverlight: в своем окне (по умолчанию) или без окна. При значении true содержимое HTML видно сквозь содержимое Silverlight. Обычно значение true используется для создания фигурных элементов управления Silverlight, интегрированных в содержимое HTML |
| onSourceDownloadProgressChanged | Обработчик события JavaScript, запускаемый при окончании загрузки части файла ХАР. Можно использовать для создания индикатора загрузки |
| onSourceDownloadComplete | Обработчик события JavaScript, запускаемый по окончании загрузки всего файла ХАР |
| onLoad | Обработчик события JavaScript, запускаемый по завершении загрузки первой страницы Silverlight |
| onResize | Обработчик события JavaScript, запускаемый при изменении размеров области содержимого Silverlight |
Элемент может содержать разметку HTML, которая будет выведена на экран, если дескриптор не будет распознан браузером или надстройка Silverlight недоступна. На стандартной тестовой странице эта разметка состоит из рисунка с надписью "Загрузите надстройку Silverlight", охваченного ссылкой, в результате чего при щелчке на рисунке загружается страница Silverlight:
Надстройка Silverlight установлена не у всех пользователей. Кроме того, у некоторых пользователей установлена недостаточно новая версия надстройки. Тестовая страница Silverlight должна обнаружить проблему и сообщить о ней пользователю. Однако этого недостаточно для того, чтобы пользователь предпринял правильные действия.
Предположим, пользователь загружает сайт в первый раз и получает графическое приглашение установить надстройку Silverlight. Он может не захотеть устанавливать незнакомую программу, потому что не знает, что она делает, и не знаком с терминологией, применяемой при установке. И даже если он щелкнет на кнопке установки, ему придется выполнять незнакомые операции: он получит приглашение загрузить пакет установки Silverlight и выполнить файл. В любой момент он может передумать и перейти к другой странице.
Исследования показывают, что пользователи намного охотнее выполняют процедуру установки, если она выглядит как часть приложения, а не как специальная технология инсталляции.
Чтобы облегчить установку надстройки, создайте альтернативное содержимое. Если на компьютере пользователя не установлено ни одной версии Silverlight браузер выводит кнопку Get Silverlight (Установить Silverlight). Эта кнопка хорошо знакома всем разработчикам, но незнакома многим пользователям. Чтобы приглашение выглядело более уместным, добавьте графические компоненты с именем и логотипом приложения. Полезно добавить также текст, сообщающий о том, что надстройка необходима для увеличения возможностей страницы. Обязательно добавьте кнопку загрузки надстройки.
Необходимо также учесть проблемы с версиями. Если версии установленной надстройки недостаточно, альтернативное содержимое не выводится. Вместо этого надстройка генерирует событие onError с кодом args.ErrorCode=8001 (необходимо обновление) или 8002 (необходим перезапуск) и выводит диалоговое окно, приглашающее пользователя получить обновленную версию. Естественно, вам лучше решить эти проблемы самому, чтобы не докучать пользователю.
В первую очередь отключите автоматическое обновление:
Проверьте код ошибки в функции onSilverlightError на тестовой странице. Если обнаружена проблема с версиями, примените код JavaScript для изменения содержимого элемента , содержащего надстройку Silverlight. Добавьте более понятное содержимое, рекламирующее ваше приложение. Добавьте также гиперссылку на правильную версию Silverlight:
Function onSilverlightError(sender, args) { if (args.ErrorCode == 8001) { // Поиск области содержимого Silverlight var hostContainer = document.getElementById("silverlightControlHost"); // Изменение содержимого. Здесь разместите любой код HTML hostContainer.innerHTML = ""; } // Обработка других ошибок }
Чтобы протестировать код, присвойте параметру minRuntimeVersion неправдоподобно большое значение.
Маркер сайтаСтандартная тестовая HTML-страница содержит маркер сайта - приведенный ниже комментарий, расположенный во второй строке:
Этот комментарий - нечто большее, чем просто автоматически сгенерированная строка, игнорируемая браузерами. Он содержит информацию, необходимую для отладки приложения, и вынуждает браузер выполнить страницу в более ограниченной зоне безопасности, чем обычно.
В общем случае маркер сайта идентифицирует веб-сайт, с которого была загружена локально сохраненная страница. Однако в данном случае программа Visual Studio не знает, где будет развернуто приложение Silverlight. Поэтому она вместо URL включает в маркер строку about:internet, которая сигнализирует о том что страница загружена с произвольного сайта открытой сети. Число 14 обозначает количество символов, используемых в URL. Более подробное описание маркера сайта и стандартных способов его использования можно найти в статье
Если файл находится в другой папке, то нужно указывать путь к нему.
Например:
активный текст или изображение
Например:
активный текст или изображение
Можно организовать сообщение по электронной почте:
Например:
Атрибуты тэга < BODY > для задания цвета ссылок
LINK = цвет или код цвета
ALINK = цвет или код цвета
VLINK = цвет или код цвета
Ссылки на меткиактивный текст или изображение
начало текстового фрагмента
активный текст или изображение
Создание и использование графических объектов для гиперссылок в ЭУ.
Кнопка с помощью HTML тега form
Этот вариант также является одним из методов создания кнопки в виде ссылки. Элементарный пример кнопки созданной с помощью тега form и input :
Вот как это примерно будет выглядеть на странице:
Вместо URL1 и URL2 надо написать адреса страниц, куда необходимо осуществить переход.
Кнопка в виде изображения
Для этого Вам понадобится всего лишь найти подходящую картинку для кнопки. Например, картинка с Вашей кнопкой называется button.jpg. Тогда, для создания ссылки код должен быть следующим:

Сделать красивую кнопкусейчас можно различными способами и множеством сторонних программ. Распространённый и часто используемый способ - это создать кнопку в Photoshop или Gimp. Но самый простой способ создания кнопки для HTML бесплатный сервис-dabuttonfactory.com . Там можно выбрать разные дизайны кнопок и сделать на них нужные надписи. Удобно то, что в процессе создания кнопки Вы будете видеть результат вносимых изменений и корректировать так, как Вам нужно.
Формат готового варианта тоже выбирается. Вам нужна картинка Image(jpeg).
Создание теста на htmlШаблон интерактивного теста в виде Интернет страницы.
Шаблон содержит 6 вопросов к каждому из которых предлагается 4 варианта ответов.
Подготовительный этап
1. Создайте шаблон(написан ниже) в блокноте и сохраните. 2. Подготовьте тест который будете превращать в электронный, например в MS Word. 3. Создайте в папку и назовите ее итоговый тест. 4. Скопируйте в эту папку шаблон теста и при необходимости рисунки к тесту. (формулы в MS Word являются рисунками). 5. Имена рисунков лучше задавать латинскими буквами и короткими именами например ris2-1.gif 6. Проверьте работоспособность шаблона, запустив его в браузере. На все вопросы поставьте первый ответ. Вы получите оценку отлично.
Получаем тест из шести вопросов без рисунков.
1. Откройте текст кода в программе Блокнот. 3. Измените текст этого кода (непосредственно Блокноте) в соответствии с образцом приведенном ниже. В образце, выделенный зеленым цветом текст показывает где именно необходимо изменять, (смысл надписей говорит сам за себя) 4. Найдите выделенный зеленым цветом текст «111111» он идет после команды var res=, и поставьте последовательность правильных ответов. 5. Коричневым цветом выделены комментарии к коду, они не влияют на работу и не отображаются на экране. 6. Сохраните в блокноте файл под новым именем. 7. Проверьте на работоспособность ваш тест.
Текст в заголовке браузера
{alert("Вы
выполнили не все задания. Проверьте
себя.")
}
else
answer()
}
}
function control(k,f1,f2,f3,f4,f5,f6)
showResult();
}
}
function
showResult()
{
var nok=0;
var i,s;
for
(i=0;i



















