Установка шаблона на вордпресс. способ: Установка темы wordpress, с помощью загрузки файлов темы на хостинг. способ: Установка темы wordpress, с помощью поиска в вордпресс
Установка шаблона на Вордпресс – это один из самых первых шагов во время создания собственного ресурса. Новичкам этот этап может показаться сложным. Порой люди уже купившие шаблон и заказавшие хотсинг, не знают куда добавлять тему, и отказываются от затеи создать личный сайт. Но стоит во всем разобраться, как становится понятно – настроить тему не так сложно.
Гораздо труднее предварительно выбрать ее. Ведь от шаблона, который будет украшать ваши страницы, многое зависит.
Первое впечатление от ресурса может либо превратить посетителя в «постоянника», либо отпугнуть его навсегда. И чтобы не играть в лотерею с судьбой вашей площадки, не спешите с выбором первой темы оформления.
Заранее подготовьтесь: подумайте о чем будет сайт, какой план написания статей, и какой стиль подойдет для этой тематики. Только после этого отправляйтесь в каталог с готовыми темами, и выбирайте подходящую для ваших потребностей.
2 способа как добавить шаблон в Вордпресс
Первый способ. Для начала вам необходимо загрузить выбранный вами шаблон страницы. Учтите, что он должен быть в формате zip. Иногда на сайтах размещают темы в формате rar. Не переживайте, если вы скачали такой файл – разархивируйте его, и заново запакуйте, только уже в zip-архив. Следующий шаг – авторизация в административной панели Вордпресс. Чтобы настроить тему, найдите вкладку «Дизайн» (или «Внешний вид») в левой части «админки». В этом разделе вы обнаружите несколько пунктов, среди которых будет фраза со словом «Установить». Выбираем ее, и переходим на страницу установки шаблона.
Жмем на загрузку темы. Вордпресс потребует от вас файл формата zip. А поскольку вы уже его подготовили, то нажимайте «Установить тему формата zip». Далее через «Обзор» находите расположение файла на компьютере, и нажимаете «Загрузить» (или «Открыть»). Далее жмем «Установить». После того, как произошла , вы можете посмотреть, как преобразился ваш сайт.
Второй способ. Установка темы WordPress этим методом куда сложнее и неудобнее, чем предыдущий способ, так как еще нужно будет зайти на хостинг. Если вы не любите копаться в папках, и вообще лишний раз открывать хостинг, тогда постарайтесь обойтись первым вариантом установки шаблона страницы. Единственное преимущество этого способа – тему не нужно переводить в формат zip-архива.
Суть второго варианта настройки шаблона страницы в том, что вам необходимо предварительно загрузить тему на хостинг. Для этого заходите на свой сервер, и авторизуетесь. Далее разархивируете шаблон (навряд ли, вы скачали уже разархивированную тему). Потом нужно влезть в хостинг в раздел с директориями сайта. Найдите папку «wp-content». В ней должна быть директория с темами, обычно называется «themes». Загрузите папку с файлами шаблона страницы в эту директорию. А потом возвращайтесь в «админку» Вордпресс, и активируйте загруженный шаблон через соответственный раздел.
У каждого свой метод активации темы страницы. Кому-то проще зайти на хостинг, другие не любят работать с директориями на сервере, и предпочитают сразу добавить тему в движок Вордпресс. Со временем и вы поймете, как установить шаблон WordPress быстрее всего. А теперь разберем следующий не менее важный момент – настройка html темы под Вордпресс.
Как натянуть html тему на Вордпресс
Такое тоже случается. Порой у вебмастера есть готовый макет сайта, который он уже хочет загружать на хостинг. Но дело в том, что «голый» html не будет работать с движком Worpdress. Необходимо ввести некоторые корректировки в html макет, прежде чем пытаться его интегрировать. И в первую очередь – это создание php-разделов, которые необходимы, чтобы объединить html шаблон с административной панелью движка. Для этого вам предстоит постепенно редактировать каждый важный файл макета, добавляя коды операций Вордпресса.
Начать можете с изменения файла «style.css». Именно с этого файла движок начнет идентификацию вашей темы html. Вам необходимо добавить информацию о шаблоне в начале кода, а именно:
- Theme Name.
- Theme URL.
- Description.
- Author.
- Author URL.
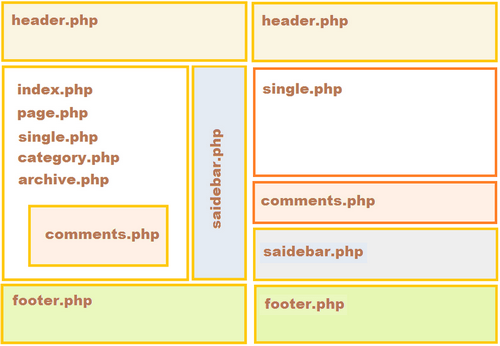
Далее вам необходимо создать файл «header.php». Он будет состоять из фрагментов кода страницы «index», которая является основой html шаблона страницы. «Header» отвечает за вывод шапки на главной. Вам предстоит скопировать весь кусок кода, который в html был предназначен для определения стиля верхней части сайта – это параметры Title, информация о примененном стиле (раздел кода «link»), и все, что между тегами

По аналогии с «header» создается и файл «index.php». Он будет ответственен за контент, который отображается на главной странице сайта. Чтобы его создать, необходимо скопировать часть html файла «index» и слегка подкорректировать ее. Необходимо будет добавить разметку php, чтобы Вордпресс воспринимал этот код как команды. То же самое касается касается и других функций движка – вам предстоит настроить сайдбар (sidebar.php), отображение архивных записей на главной странице (archive.php), поиск по сайту через главную (Search.php), параметры вывода одиночного поста (Single.php) и одиночной страницы (Page.php), вывод комментариев (Comments.php) и другие функции.
Указанных действий достаточно, чтобы натянуть html на движок, но могут возникнуть различные нюансы. Потому чтобы сделать все предельно качественно, вам предстоит найти информацию по каждому пункту, и делать все по инструкции. Хотя гораздо проще скачать уже подготовленный макет, который можно применить к Вордпресс, и в течение 10 минут установить его на сайт. Редактируйте html-шаблон только в том случае, если он идеально подходит для ваших целей, и сильно отличается от сайтов конкурентов. Если это не что-то грандиозное, лучше не тратьте на это силы.
Как управлять установленным шаблоном
Теперь, когда тема уже установлена на сайт, стоит разобрать способы управлению ее. Если вы не разбираетесь в кодах, тогда большинство из указанных методов для вас не подойдут:
- Через административную панель можно вручную настроить тему при помощи изменения кода. Движок предоставит вам для этого редактор с кодом, уже поделенным на функциональные части.
- Настройка при помощи файлового менеджера через хостинг.
- Редактирование через ftp-клиент.
- Любительская настройка через «админку» в разделе «Внешний вид» — «Настроить». Этот способ идеально подойдет для новичка.
Здравствуйте, уважаемые читатели моего блога! Сегодня вы узнаете, как установить шаблон на wordpress, где искать качественный дизайн и сколько вы сможете сэкономить, если научитесь работать с ними.
Дизайн – это значимая часть любого современного предложения. Никто не станет долго находиться на портале, если его не устраивает графика. В будущих статьях мы поговорим с вами о трендах, рассмотрим основные положения, вы научитесь удовлетворять вкусы вашей целевой аудитории, подписывайтесь на рассылку. Сейчас мы уделим внимание выбору, установке и изменению шаблонов WordPress.
О том, почему не стоит обращаться к дизайнерам
Эта глава предназначена в первую очередь для новичков. Большим компаниям и людям, серьезно занимающимся разработкой сайтов, я, конечно же, советую найти ответственного сотрудника, который будет добросовестно подходить к делу и выполнять уникальные заказы.

Если вы только начинаете свой путь в этой сфере – ни за что не обращайтесь к дизайнерам. Для этого есть несколько причин:
- Они берут много денег.
Нехорошо конечно, пытаться отнять хлеб у коллег по сфере деятельности, но мне не хочется вас обманывать. Вы и так можете найти уйму статей на тему, как прекрасно справится с этой работой профессионал Олег или какую отдачу вы получите, доверившись самому замечательному на свете Вадиму.
Однако, я рассказываю вам о своем опыте. Меня работа с веб-дизайнерами не устраивает. Иногда приходится работать с ними, но моя бы воля… Быть может, мне просто не везло, такое случается. Если вы все-таки решитесь обратиться к профессионалу, я искренне желаю вам удачи.
Но, в любом случае, шаблоны стоят намного дешевле, нежели работа фрилансера, это факт. И это далеко не последнее их преимущество.
- Вы платите за то, что не видите.
Прежде чем купить и поставить тему, вы выбираете ее. Сразу же понимаете, что вам следует изменить и делаете выводы.
Общаясь с исполнителем, вы рисуете примерное описание пальцами по воздуху. Возможно, он представляет все немного иначе. Не факт, что конечная работа вам понравится. Изводить человека переделыванием я бы не хотел. Поверьте, после 18 раза и долгих недель ожидания вам будет уже все равно. Вы согласитесь на любой дизайн, лишь бы не продолжать томиться, мечтая о том, чтобы перейти к следующему этапу.
- Возможно (и скорее всего), вас обманут.
Если вы хотите простой дизайн (в понимании исполнителя), то никто не гарантирует, что он не найдет что-то подходящее среди бесплатных тем и не поработает пять минут над корректировкой, которую вы могли и сами сделать. Со временем вы поймете, что именно он делал и будете очень опечалены, узнав сколько денег потратили впустую.
- Сроки.
Дизайнеры – творческие люди. Они нередко ждут музу или работают над более выгодными заказами. Вы в это время просто сидите, вместо того, чтобы зарабатывать.


Одна печаль – вездесущий английский, но это решаемо, в последующих статьях я обязательно напишу подробную инструкцию перевода шаблонов на русский язык.
Пошаговое руководство по установке
Теперь, поговорим о том, как подключить шаблон. После того как вы выбрали понравившуюся тему, ее необходимо скачать на локальный компьютер, это небольшая папка в формате .zip . Далее можно переходить к установке.
В этом нет ничего сложного. Мы не будем сегодня разбирать, как устанавливать шаблон через FTP, т.к. это будет понятно только продвинутым пользователям, а я исхожу из того, что вы пока Новичок.
Заходите в панель администратора WordPress. Если вы еще не оплатили хостинг и домен или не установили движок, то на моем сайте есть все необходимые материалы, которые помогут с решением этих задач. Напомню, что, скорее всего, ваш сайт сейчас выглядит вот так.

Перейдем в панель администратора. Для этого к вашему домена приписываем /wp-admin/ . То есть: https://ваш домен.ru/wp-admin . Далее вводим логин и пароль от администраторской панели. Надеюсь, вы их сохранили.

Теперь перейдем во «Внешний вид – Темы».

Выберем «Добавить новую» вверху панели или нажимаем на соответствующую иконку в панели под существующими темами.

Если вы, как и я, выбрали кнопку сверху, то перед вами появляется вот такое окно. Нам необходимо «Загрузить тему».

Выбираем файл.

Находим его на компьютере и кликаем «Открыть».

Устанавливаем.

Активируем.

Вы можете перейти на сайт и посмотреть, что получилось.

Сейчас мой сайт выглядит вот так. Вставить необходимые мне картинки и добавить тексты не так сложно. Но, поговорим об этом позже.

В левой части экрана, в панели инструментов появилась новая кнопка «Настроить тему».

Как вы видите, работать с таким меню намного проще и удобнее, ведь здесь вы можете найти все необходимое и поправить при помощи кнопок, а не кода.

Вам не придется вставлять шаблон в текст. Кстати, на данном этапе ваш сайт уже выглядит примерно вот так. Представляете, сколько бы вы потратили на самостоятельное изучение и написание кода?! А так, пара кнопок и все готово.

До изучения этих элементов нам с вами далеко. Да и вообще не факт, что вы когда-нибудь станете ковыряться в этом устрашающем шифре. Все зависит от того, какие решения вы примете. Подписывайтесь на рассылку, чтобы упростить и ускорить работу над созданием собственного сайта.
Видео инструкция: скачиваем и устанавливаем тему на ВордПресс
Бесплатную кулинарную тему взял отсюда .
Более подробно о том, как настроить шаблон под себя, установить собственные картинки и изменить что-то мы будем разговаривать в будущих статьях. Не хотелось бы перегружать эту публикацию, она и так получилась довольно объемная.
Теперь, вы можете полазить в настройках самостоятельно. Если что-то сломается, то удалить тему и заново ее установить – не проблема. Теперь вы знаете как это сделать, еще раз пройдите все шаги, рассмотренные в этом уроке.
Где-то, на просторах Интернет, мы нашли интересную, на первых взгляд, тему (он же — шаблон), теперь пора ее установить.
Но прежде, необходимый минимум, требование:
- Ваш Вордпресс работает нормально на стандартных или старых темах. Но захотелось чуточку больше красоты, функционала, новизны … Вообще, если все работает нормально — старайтесь ничего не трогать, по личному опыту скажу, что последующие доделывания могут все порядком испортить. Будьте аккуратны с новыми шаблонами, даже если вы их приобретаете из надежных источников. А если из не надежных … . По этому, второе условие —
- Ставим плагин TAC . Условие: если ссылки на другие источники можно легко исправить — шаблон оставляем, если нет, шаблон содержит Encrypted Code Found! — забудьте о теме. Да, можно все «полечить», но оно того не стоит…
Как установить новый шаблон на Вордпресс
Пользуюсь двумя способами установки:
- Через админку самого ВП : Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить … ,
- Через Хостинг: (Менеджер файлов прокликиваю до / domains/ ваш_сайт/ wp-content/ themes. (Или FTP менеджер).
Вот тогда уже использую сам менеджер файлов хостинга (или ФТП, суть одна — ручками прокликать до хранилища тем WP, и соответственные действия).
По идее, все очень просто. Для демонстрации пример в картинах:
Порядок действий по установке шаблона на WP (1 вариант)
1 С раздела сайта данного блога скачали , естественно, себе на ПК; 2 Заходим в админ. часть WP: Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить …Первый вариант: тема загружена
После сообщений вида:
Извлечение файлов…
Установка темы…
Тема успешно установлена.
Второй вариант: Архив не удалось установить
Сообщение вида:
Извлечение файлов…
Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
Открываем загружаемый архив с шаблоном, а там находим подобное (striking — имя темы):
А надо, чтоб было:
 Т.е. в ней должны быть особенные «шаблонные» файлы, например: … и прочие.
Т.е. в ней должны быть особенные «шаблонные» файлы, например: … и прочие.
Движок WP не желает самостоятельно искать соответственную установочную папку.
Делаем это вместо него. Вытаскиваем папку (в моем случае, striking) из архива. И процедуру загрузки повторяем … (но шаблон должен быть в zip, т.е. в моем случае архивируем его. Но обычно, архив содержит другой архив — с одноименным названием шаблона Вордпресс).
Третий вариант: upload_max_filesize
Сообщение вида:
Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Три возможности на выбор:
- Если хостинг не против, в самой «высшей» папке: php-bin/php.ini найти строку upload_max_filesize = 2M , и выставить желаемый размер, превышающий веса архива с темой (upload_max_filesize = 124M ) .
- Или настраивается отдельно, например на хостинге Джино : Главная / Управление / Настройки web-сервера / Настройки PHP, max_file_uploads — установить значение большее загружаемого файла.
- Или через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем.
Порядок действий по установке шаблона WordPress (2 вариант)
Вообще то, я его только что описал: через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем. Но только следите, чтоб архив содержал файлы вида, как не рис. 2 (index.php, footer.php, header.php …), а не еще одну папку …
Всем привет!
Сегодняшний пост будет посвящен новичкам, и в нем я расскажу вам, как установить шаблон (тему) на wordpress ? Все прекрасно понимают, что стандартные шаблоны, которые по умолчанию идут вместе с «движком» wordpress, не блещут красотой и оригинальностью.
Поэтому, перед каждым новичком, встает задача подобрать красивый и оригинальный шаблон, который будет радовать, как самого автора ресурса, так и его посетителей. Ах, сколько мучений и времени требует это занятие. То одно не нравится, то другое, что есть в одной теме, нет в другой... Ужас, одним словом. А как хочется, чтобы блог отличался от других ресурсов в сети.
На самом деле, в интернете существует огромное количество тем, как платных, так и бесплатных. И если вам хочется, что бы ваш ресурс ни походил не на чей другой придется немного раскошелиться и приобрести платный шаблон. В этом случае разработчик поможет вам довести его до совершенства. Но не каждый новичок готов выложить, пусть и небольшую, но все же денежку на покупку платной темы. Хотя, разброс стоимости шаблонов довольно приличный, но сейчас не об этом.
Вот и приходится на первых парах подбирать себе, что-то более или менее удовлетворяющее ваши потребности. Вот несколько сайтов, на которых вы можете подобрать шаблон для своего ресурса:
| http:// www. goodwinpress. ru/ http:// blogstyle. ru/ http:// www. wptheme. us/ http:// wordpresse. ru/ http:// skinwp. ru/ http:// www. webblock. ru/ http:// wp- templates. ru/ http:// xtemplate. ru/ |
А если немного постараться, то и бесплатную тему можно изменить до неузнаваемости и сделать ее хоть немного уникальной в глазах поисковых систем. Но об этом я, как-нибудь напишу , поэтому предлагаю вам , чтобы ничего не пропустить. А сейчас перейдем непосредственно к теме нашего поста.
Как установить шаблон (тему) на wordpress
Установить шаблон на wordpress можно тремя различными способами, по крайней мере мне известны только три. Возможно, вы знаете и другие варианты установки? Буду вам благодарен, если поделитесь ими в комментариях к данному посту. И сейчас мы рассмотрим каждый из них более подробно. Итак, приступим.
1. Установка шаблона wordpress из административной панели ресурса
Для управления темами в административной панели ресурса перейдите во вкладку «Внешний вид/Темы», в которой вы сможете управлять, уже имеющимися шаблонами:

Или же, перейдя во вкладку «Установить темы», и подобрать более подходящий шаблон для своего ресурса:

Здесь вам предлагается на выбор три варианта:
1. Загрузить уже имеющуюся тему со своего ПК. Для этого нажмите ссылку «Загрузить», «Обзор», укажите путь до нее и нажмите «Установить»:

После загрузки вам предложат просмотреть, как она будет выглядеть, активировать ее или перейти на страницу «Внешний вид/Темы»:

2. Воспользоваться поиском по ключевому слову. Хотя вряд ли вам удастся полноценно им насладиться. Дело в том, что поиск, мягко говоря, отвратительный. Мне удалось найти несколько шаблонов только тогда, когда я ввел в поисковую строку запрос «SEO». Остальные ключевые слова, вводимые мной, полностью игнорировались.
При вводе любого другого слова мне все время высвечивалась одна и та же надпись: «Нет тем, удовлетворяющих вашему запросу». Такое ощущение, что в интернете не существует блогов на другие тематики... Попробуйте сами, может у вас получится найти шаблон, отвечающий ?
3. Ну и последний пункт — воспользуйтесь фильтрами. Здесь вам предлагается подобрать шаблон соответствующий вашим требованиям по определенным особенностям. В принципе можно поиграться с фильтрами и найти подходящую тему для своего сайта. После того, как вы определитесь с выбором, вам просто нужно будет активировать шаблон и на этом установка его будет завершена.
2. Установка шаблона wordpress с помощью ftp — клиента filezilla
Этот и следующий способ не совсем востребованы, т.к. уступают в плане удобства, но все же я решил о них рассказать. Возможно, кому-нибудь когда-нибудь пригодится. Итак, как еще можно установить шаблон wordpress? Если кто из вас не знает, что такое filezilla и как с ним обращаться, . После его прочтения вам станет все понятно. Прочитали? Тогда можно продолжить.
Чтобы установить шаблон wordpress, вы заранее должны скачать на свой ПК (персональный компьютер) уже готовый шаблон и разархивировать его. После чего соединяемся с сервером при помощи клиента:

И просто перетаскиваем шаблон курсором мышки со своего ПК в папку на сервере, которая называется themes, путь до папки: httpdocs или public_html (в зависимости от хостинга)/wp-content/themes. После чего, как сказано в первом способе установки, переходим в административную панель ресурса во вкладку «Внешний вид/Темы» и просто активируем ее. На этом установка темы wordpress закончена.
3. Установка шаблона при помощи панели управления хостингом
И сейчас я вам расскажу о последнем способе установки шаблона wordpress, через панель управления хостингом. Я пользуюсь услугами , поэтому буду показывать на ее примере. Итак, поехали. Для того что бы установить шаблон worpdress, он как и во втором случае должен быть заранее скачан на ПК. Только единственное отличие от второго варианта установки, его не нужно разархивировать.
После того, как тема скачана, переходим в панель управления хостингом все в ту же папку themes и нажимаем «Закачать файл»:

Указываем путь до архива с шаблоном и нажимаем «Закачать»:

Теперь архив будет доступен в папке themes. Разархивируйте его, а сам архив удалите, чтобы он не занимал лишнее место на сервере:

После этого снова переходим в административную панель блога во вкладку «Внешний вид/Темы» и активируем ее. Все тема установлена.
На этом у меня все. Желаю всем удачи. Пока и до новых встреч!
Как вам статья? А какой способ установки предпочитаете вы? Жду ваших комментариев!
Решили, что пришло время обновить дизайн вашего сайта на WordPress, но уже забыли, как это делать? В этой статье мы пошагово расскажем вам, как установить новую тему для WP. Если во время установки у вас возникнет ошибка, то у нас и на это наверняка найдётся решение. Давайте приступим!
Найдите подходящий шаблон для wordpress, их очень много в просторах интернета, можно еще поискать на этих порталах atempl.com , .
Способы загрузки темы на сайт
Вариантов на самом деле здесь весьма много. Но в рамках данной статьи стоит рассмотреть два основных.
- Заходим в админ-панель сайта, переходим в меню Внешний вид > Темы, нажимаем «Добавить новую», «Загрузить» и выбираем архив с нашим шаблоном.
- FTP или файловый менеджер хостинга - заходим в директорию с сайтом, переходим в /wp —content /themes / и загружаем туда папку с темой.
Первый способ требует наименьших затрат времени - казалось бы, выбрал архив, нажал «Загрузить», «Активировать» и радуйся жизни… но так бывает не всегда. Некоторые хостинг-провайдеры ограничивают максимальный размер загружаемого файла. И вот здесь придётся уже пробовать второй вариант - но при должном опыте он будет не сильно сложнее. Рассмотрим оба варианта подробнее.
Первый вариант: загрузка средствами WordPress
Как уже было написано - заходим в панель управления, переходим в меню управления темами, нажимаем «Добавить новую», «Загрузить» и выбираем архив с темой, скачанной с нашего сайта. После этого, нажав кнопку установки, вы запустите процесс распаковки и инсталляции шаблона.
И вот тут стоит рассмотреть некоторые из возможных сценариев развития событий.
Сценарий #1
Извлечение файлов…
Установка темы…
Тема успешно установлена.
Итак, тема успешно распаковалась и установилась. Тогда чего же вы ждёте? Нажимайте кнопку «Активировать » и наслаждайтесь!
Сценарий #2
Но что делать, если появляется что-то подобное?
Извлечение файлов…
Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
Причиной этому может быть то, что в архиве, который вы выбрали, находится вовсе не установочная папка темы, а целый их набор - такое обычно характерно для тем с отдельной мобильной или PRO-версией.
Ещё там может быть документация, информация по лицензированию, чейнджлог, ссылка на сайт разработчиков - но WordPress это не интересует. Что же делать?
Ответ прост - нужно вытащить папку с самим шаблоном (определить это можно по наличию в ней файлов вроде index .php , single .php , functions .php и т. д.) из архива. Что делать с ней дальше - решать вам. Вы можете заархивировать её содержимое в.zip (это крайне важно! WordPress не работает с RAR) или сразу перейти ко второму способу.
Сценарий #3
А если вот так?
Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Тут у вас три варианта.
Первый заключается в том, чтобы найти файл php .ini , который находится по иерархии директорий выше, чем папка с вашим сайтом. Но туда у вас может и не быть доступа - хостинг-провайдеры не всегда дают возможность своим клиентам редактировать этот файл конфигурации напрямую (это касается как минимум виртуального хостинга). Нашли? Вам повезло - скачивайте его, открывайте и ищите upload_max_filesize . Нашли? После знака равенства указан максимальный размер загружаемого файла. Изменяйте его так, как считаете нужным, но помните, что слишком большое значение может пробить брешь в безопасности вашего сайта. Оптимально для WordPress оставить его в интервале 10-40 МБ. То есть, сделать, например, так: upload_max_filesize = 35 M . Сохраните файл и загрузите его на сервер с заменой, после чего попробуйте повторить установку темы .
Второй весьма прост - в ПУ хостингом (не сайтом, внимание!) может оказаться настройка максимального размера загружаемых файлов. Поищите её там, можно даже посмотреть FAQ провайдера - обычно они пишут о наличии такой возможности.
Если и это не сработало, попробуйте написать тикет в поддержку вашего хостинга. Они наверняка смогут помочь. Или перейдите ко второму способу загрузки темы - он прямо под этим абзацем.
FTP или файловый менеджер
Если ничего не получилось (или вы не ищете лёгких путей), то давайте перейдём к способу более надёжному, но и менее простому.
Для начала нужно открыть либо через файловый менеджер хостинга, либо через FTP-клиент директорию / wp -content /themes / (путь указан от корневой папки сайта). Открыли? Что же, теперь нужно распаковать архив с темой в папку с названием на латинице. Откройте созданную папку и убедитесь, что в ней уже есть те файлы, о которых мы писали - index .php , или, например, 404. php . Теперь загружайте папку с шаблоном в / themes / . Открывайте ПУ сайта и работайте с темой - проверяйте её через Theme Authenticity Checker , предпросматривайте и проводите начальную настройку. После этого можно её наконец активировать и продолжать работу с WordPress!



















