Установить вордпресс на денвер. Установка WordPress на Denwer пошаговая инструкция. Пошаговый алгоритм установки WordPress на Denwer.
Привет, друзья!
Буквально на днях моему "детищу" сайт исполнился один месяц и этому небольшому событию я посвятил , в котором подвел итоги месяца и вкратце поделился планами на будущее. В нем я также затронул тему рубрики " " – будут ли в ней пошаговые уроки или нет? Так вот я пришел к выводу, что такие статьи будут (прим.: это было давно, и это не правда =) пошаговых уроков не будет) . Нет, такой подачи как: "Урок №1", "Урок №2" и т.д., не будет, но общий принцип "пошаговости" я буду стараться соблюдать. И, как следствие этого решения, данная статья: "
Социальные медиа - это мощный инструмент для того, чтобы получить слово, будь то продажа продукта, продвижение события или повышение осведомленности о чем-то. Понимать процесс проектирования базы данных. Создайте новую базу данных и научитесь импортировать из внешних источников. Пользуйтесь критериями для получения данных, которые вам нужны из ваших таблиц.
Пошаговый алгоритм установки WordPress на Denwer
Узнайте, как настроить отчет в представлении дизайна и форматировать отчеты с помощью инструментов автоформата. Создайте формы для ввода пользовательских данных и создайте элементы управления с учетом ценности, чтобы упростить ввод данных. От поздравительных открыток до баннеров до информационных бюллетеней публикация изданий может быть легко с издателем.
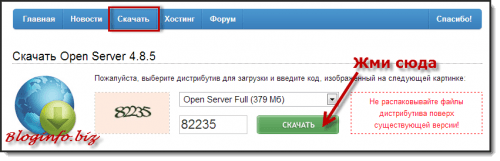
Первым делом заходим на сайт проекта. И переходим на вкладку "Скачать", где нам предложат выбрать желаемый пакет для скачивания. Выбираем Full или Mini, вбиваем проверочный код и жмем на кнопку "СКАЧАТЬ". В общем, вполне стандартная процедура

Присоединяйтесь к нам, чтобы узнать, как максимально использовать возможности слияния с помощью мастера или даже создания документа с нуля. Требуются навыки промежуточного слова. Это очень желательно умение и отличное место для начала программирования.
Никаких предыдущих требований к программированию не требуется, но вам необходимо иметь промежуточные навыки работы с компьютером. Важное примечание. Если вы хотите настроить сайт по вашим индивидуальным потребностям, нет простого ответа от любой веб-технологии.
Не стесняйтесь пропустить этот урок! На самом деле, мы очень рекомендуем. Это настольное приложение, которое позволяет копировать и передавать файлы с вашего собственного компьютера на ваш веб-сервер. Выделите все файлы с левой стороны, а затем перетащите их в правую часть, чтобы начать загрузку файлов на веб-сервер.
После того, как введете капчу, откроется страница, где вам предложат сделать добровольное пожертвование проекту и затем скачать дистрибутив, либо скачать без внесения пожертвования. Если у вас имеется "лишняя копеечка" на каком-нибудь счете в электронных кошельках, то не пожалейте и переведите небольшую сумму в качестве поддержки. Ведь проект полностью некоммерческий , а помощь таким проектам никогда не помешает. В общем, это на ваше усмотрение, к пожертвованиям никто не обязывает.
Когда файлы будут завершены, перейдите на панель управления веб-хостинга. Это может немного отличаться от вашей собственной панели управления хостингом, но все они предлагают практически ту же функциональность. Рекомендуется использовать безопасный пароль, но обязательно сохраните эти учетные данные, потому что вы будете использовать их еще раз несколькими шагами. Прежде чем покинуть этот экран, обязательно добавьте вновь созданного пользователя в новую базу данных и убедитесь, что у этого пользователя есть разрешение на изменение базы данных.
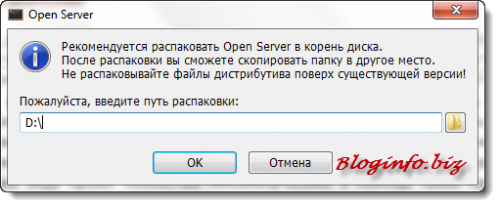
Когда скачаете дистрибутив, запустите его. Вам будет предложено извлечь файлы в какой-нибудь каталог (папку). Рекомендуется распаковывать в корень диска. В любом случае, папку потом можно перенести куда угодно, даже на флешку, т.к., напомню, платформа Open Server – портативная , то есть не требующая установки.

Создание базы данных и пользователя
Нужны более подробные инструкции? Вот краткая версия инструкций для тех, кто уже удобен при выполнении таких установок. Примечание. Запишите значения имени хоста, имени пользователя, имени базы данных и пароля, который вы выбрали.
- Создать базу данных Пользователи вводят имя пользователя базы данных и пароль.
- Обязательно используйте надежный пароль.
- Завершите задачу, обратите внимание на имя базы данных и пользователя.
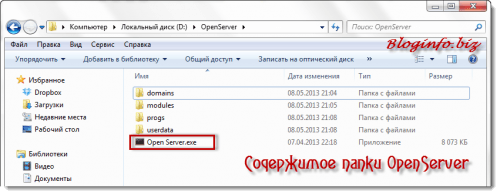
Дождитесь, пока извлекутся все файлы, и после этого увидите папку "OpenServer" в корне того диска, который указали на предыдущем этапе. В распакованном виде эта папка будет "весить" уже не 379 Мб (если вы скачивали Full-версию), а более 1,6 Гб. Это обусловлено большим количеством встроенных в пакет портативных программ. Весь софт лежит в папке "progs".
Оставьте поле отмеченным, если вы хотите, чтобы ваш блог был видимым для всех, включая поисковые системы, и снимите флажок, если вы хотите заблокировать поисковые системы, но разрешите нормальным посетителям. Обратите внимание, что вся эта информация может быть изменена позже на экранах администрирования.
Устранение неполадок при установке
Ниже приведены некоторые из наиболее распространенных проблем с установкой. Другой вариант - добавить директиву в файлы конфигурации веб-сервера. Убедитесь, что в первой строке ничего нет, кроме того, после этого текст отсутствует. Откройте его в текстовом редакторе. . В противном случае вам может потребоваться использовать панель управления вашего хоста, чтобы сбросить пароль для пользователя базы данных.

Чтобы запустить локальный сервер, дважды нажимаем на файле "Open Server.exe ". Для удобства, можно вынести ярлык для запуска на рабочий стол. Для этого нужно нажать на нем правой кнопкой мыши (ПКМ) и выбрать "Отправить" - "Рабочий стол (создать ярлык)":
Неправильные файлы конфигурации или настройки часто являются причиной этой проблемы. Самые популярные автоустановки,,,,, и описаны здесь. Это дает вам два варианта установки. Чтобы выполнить быструю установку, выполните следующие действия. ![]()
Чтобы выполнить пользовательскую установку, выполните следующие действия.
Инструкции по локальной установке
![]()
Прочтите документацию для получения дополнительной информации. Доступна подробная информация об установке нескольких блогов.
. Используйте эту инструкцию для настройки локальной серверной среды для тестирования и разработки.
Программное обеспечение - готово к использованию
Менее чем через 5 минут ваш блог будет готов в вашем домене.
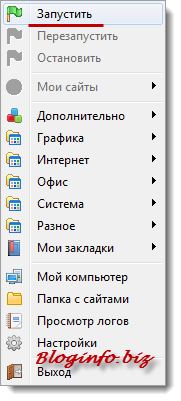
После этого, в трее (там, где часики) появится значок – красный флажок. Нажмите на нем и увидите меню, из которого для начала нам нужно будет запустить сервер. Эта функция в самом верху.

Вы хотите создать сайт? Вы смущены о том, какую платформу использовать? Инструкции прилагаются к приложениям, поэтому пользователи могут начать изучать, как разрабатывать веб-сайт за считанные минуты и легко обновлять его. Нет необходимости звонить разработчику сайта на внесение изменений, так как любой может их сделать. Модификации происходят по умолчанию, и программа очень гибкая. Пользователи находят несколько плагинов, доступных для Управление базой данных, и нет необходимости тратить деньги на обновления и программы, когда эта доступна бесплатно или по очень низкой цене.
Когда сервер будет запущен, в браузере откроется страница localhost. и вы увидите уведомление о том, что все работает:

Если планируется регулярная работа с локальным сервером, тогда в настройках лучше сразу прописать автозапуск. Причем лучше сделать его отложенным, чтобы не увеличивать общее время загрузки Windows.
Предприятия находят, что могут сэкономить много денег, выбрав этот вариант. Компании обнаруживают, что темы и плагины позволяют им создавать сайт, который поистине уникален, и тот, который правильно отражает их бренд. Компания получает выгоду только от веб-сайта, когда она найдена целевой аудиторией.
Разработчик может предложить дополнительную информацию об этих и многочисленных других преимуществах, связанных с использованием этой популярной платформы. Когда люди видят, насколько это просто, они никогда не хотят возвращаться к использованию чего-либо еще. Мы предлагаем приоритетное обслуживание для быстрого и быстрого запуска вашего сайта. Мы очистим сайт, рассмотрим уязвимости и добавим веб-безопасность, чтобы предотвратить повторение этого события. Чтобы вернуть ваш сайт, нам нужен резервный файл.
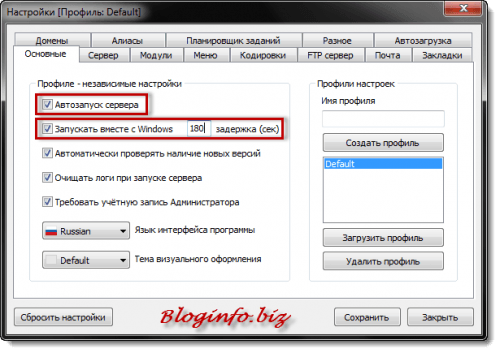
Чтобы попасть в настройки Open Server также нажимаем на "флажочке" и выбираем пункт "Настройки". Вообще, все управление происходит через этот значок в трее – конфигурация, запуск встроенных программ и т.д. Это очень удобно. Так вот, переходим в настройки и, на самой первой вкладке "Основные", ставим галочку на автозапуске, указываем задержку запуска, например так:
Свяжитесь с нами сегодня, и один из наших программистов быстро рассмотрит проблему, чтобы прийти к разрешению, которое позволит вам вернуться в исходное состояние и работать в кратчайшие сроки. Темы и плагины могут стать жертвами взлома вашего веб-сайта.
Мы можем помочь вам определить, что вам нужно, чтобы ваш сайт работал сильным. Последнее, что вы хотите сделать, это обновить живой сайт или установить плагин, полностью разбивающий сайт. Идите и запустите установку. Первый экран будет выглядеть так. Если вы хотите просто сохранить каталог установки по умолчанию. Вы всегда можете изменить его позже. Для начала может потребоваться минута.

Если в процессе запуска возникнут какие-то проблемы, спрашивайте, попробую помочь. Или можете посетить форум на официальном сайте проекта, где уже наверняка есть ответ на ваш вопрос. У проекта есть и своя Wiki, расположенная по адресу http://open-server.ru/wiki/ . Также рекомендую почитать официальный мануал, который можно найти, нажав на значок в трее, далее "Дополнительно" – "Документация" – "Open Server".
Выберите свой язык и осмотритесь. Здесь есть кое-что, что можно посмотреть и прочитать. На одну часть вы хотите обратить внимание, это ссылка. Разрабатывая последнюю стабильную версию, она не только обновляет код, но и позволяет вам использовать любые новые функции. Они будут держать версию, которую они имеют, до тех пор, пока они могут. Если вы не тестируете свою работу в более старых версиях, тогда вы будете сузить потенциальные продажи. Это просто вопрос чисел. Проверяя свою работу на более старых версиях, вы можете продавать ее для всех версий, над которыми она работает. вы работаете для более крупной группы потребителей.
С запуском вроде разобрались. Теперь нам нужно установить на локальный сервер наш будущий сайт/блог.
Для начала, нам необходимо скачать дистрибутив WordPress. Идем на официальный сайт https://ru.wordpress.org/ и нажимаем на вот такую вот кнопку (она находится на главной странице):

Создание базы данных
Там вы будете зарабатывать больше денег, и всем нам нравится больше денег. Это всего лишь пример сайта, и вам не нужно его хранить. Эти файлы не нужны вам веб-серверу запустить. Первое, что вы хотите сделать, - установить привилегии администратора. Поместите свое имя пользователя и пароль в их перспективные поля. Поскольку это будет локальная настройка. Вам не нужно беспокоиться о супер безопасном имени пользователя и пароле. Просто убедитесь, что это то, что вы запомните.
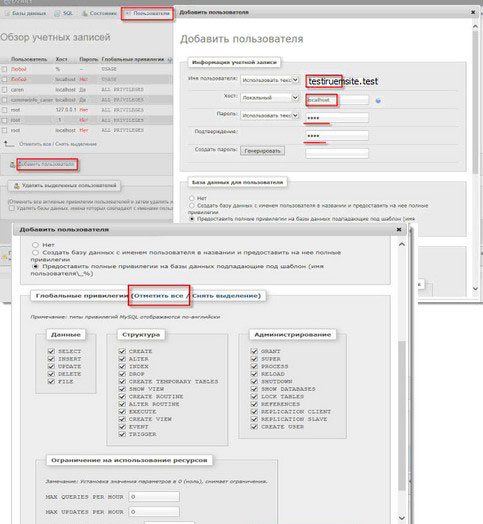
В области «Глобальные привилегии» проверьте все параметры. Глобальные привилегии - это действия, к которым пользователь может получить доступ. Если вы не планируете разрешить другим пользователям работать на вашем локальном сервере, убедитесь, что вы все проверили.
Теперь необходимо создать виртуальный хост , с которым мы будем работать. Хост, в данном случае – это папка с именем сайта, например, bloginfo.local , в которой и будут лежать все файлы будущего блога. В Open Server, как вы уже знаете, все управление идет через значок в трее, так что жмем на него и выбираем пункт "Папка с сайтами". Откроется папка "domains", где и нужно создать новую папку. Я создаю "bloginfo.local " (без кавычек, конечно же).
Когда все так, как вы этого хотите. Назовите свою базу данных в поле Создать новую базу данных. На момент написания этой учебной версии 1 все еще оставалась стабильная версия. Вы не должны изменять это. Если вы не знаете, что вы делаете, оставите это в одиночестве. Имя пользователя чувствительно к регистру. . Код, расположенный ниже, является уникальными ключами и солями аутентификации.
Определить; определить; определить; определить; определить; определить; определить; определить. Эта ссылка создаст случайный набор ключей для вас. Это должно выглядеть примерно так. Затем вы хотите изменить префикс базы данных. Вы можете назвать его любым, что хотите, или просто сохранить значение по умолчанию. Если вы заметили, что в конце префикса есть символ подчеркивания.
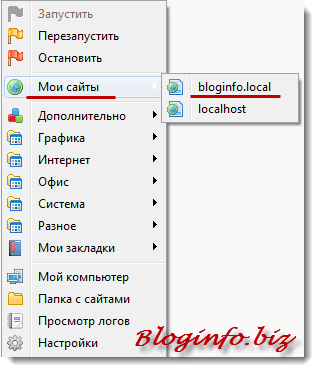
Теперь нужно извлечь все файлы из архива, который мы скачивали с ru.wordpress.org, в эту самую папку. После всех этих манипуляций обязательно перезапускаем сервер. Это делается также из трея. Полдела сделано. Cнова жмем на значке в трее, выбираем сначала пункт "Мои сайты", а затем - только что созданный хост:

Это не обязательно, но это делает вашу базу данных более чистой. Использование случайных букв и чисел является хорошим методом. В локальной среде разработки он не должен быть необходим. Это поможет вам в вашем развитии. Даже если ваш код работает так, как вы хотите. У вас все еще могут быть ошибки. Особенно с обесцененным кодом. Ваш проект по-прежнему будет работать с обесцененным кодом, но вы хотите, чтобы ваш код обновлялся.
Хочется сказать пару слов о вордпрессе
Имя пользователя и пароль не совпадают с именем пользователя и паролем, которые вы настроили для базы данных. Убедитесь, что вы используете то, что вы запомните. Вот так. Не забудьте изменить имена для вашего каталога, базы данных, префикса и названия сайта. Зачем вам это делать? Ну, просто чтобы это выглядело хорошо и чтобы ваши проекты были организованы.
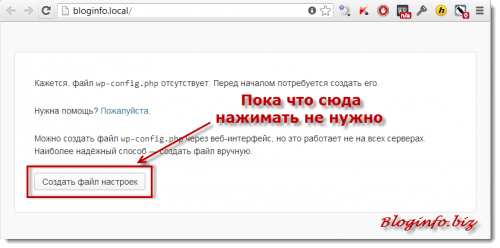
Откроется браузер, в адресной строке которого будет прописан ваш виртуальный хост. Но WordPress еще не сконфигурирован, поэтому вы увидите такую картину:

Не закрывайте эту страницу в браузере, т.к. прежде чем создать файл настроек, нужно создать базу данных (БД) . Для этого мы снова обращаемся к значку в трее, далее "Дополнительно", и выбираем "PhpMyAdmin ". В появившемся окне в поле "Пользователь" пишем root (пароль вводить не нужно) и жмем "ОК". Собственно сейчас мы и создадим нашу БД.
Установка WordPress на денвер
Мы собираемся создать файл виртуального хоста с нуля. Если вы хотите оставить заметки, вы просто поместите символ хэша в начале любой строки, вы оставите ее не включенной. Это может быть все, что вы хотите. Просто измените его, чтобы отразить недавно установленную версию. Это то, что мы собираемся сделать на этом последнем этапе.
Теперь этот файл может быть немного сложным для работы. Просто откройте его в любом текстовом редакторе. Вам нужно открыть это в блокноте. Как только вы это сделаете, у вас не возникнет проблем с редактированием или сохранением файла хоста. Сохранение рабочего пространства организовано и доступно. А с автоматическим обновлением, стало еще проще. Знаменитая установка за 5 минут более подробная информации об этом процессе.
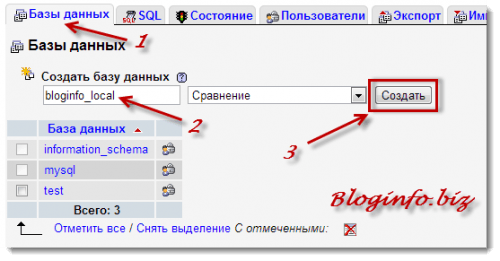
Переходим на вкладку "Базы данных". Вписываем имя будущей БД (без пробелов). Имя можно задать любое. Нажимаем "Создать".

Если вы сделали все правильно, то увидите уведомление об этом:
Все, БД мы создали, теперь ее нужно "привязать" к нашему движку. Возвращаемся к начальной странице, где нам предлагалось создать файл настроек. Если вы закрыли браузер, не беда, просто снова через трей откройте ваш локальный сайт. После того, как на этой странице вы нажмете на кнопку "Создать файл настроек", откроется следующая страница. Можете там бегло все прочитать и смело жать "Вперед!".
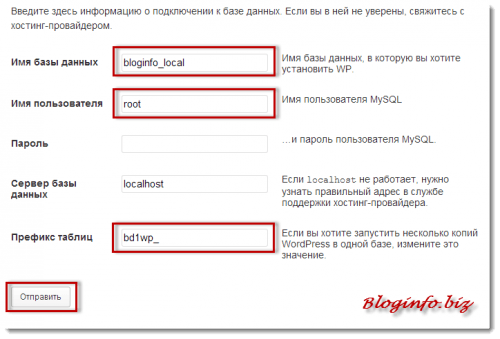
- Имя базы данных – вписывайте имя, которое назначили на предыдущем этапе в phpMyAdmin
- Имя пользователя - root
- Пароль – по умолчанию пароля нет, так что оставляйте пустым
- Сервер базы данных – оставляйте как есть (т.е. localhost)
- Префикс таблиц – по умолчанию предлагается префикс wp_, но в целях безопасности его лучше сразу заменить (хотя это можно будет сделать и позже)
Когда введете все данные, жмите "Отправить"

Наконец, завершающий этап. Сначала вы увидите очередные поздравления, и вам будет предложено "Запустить установку". Жмем...
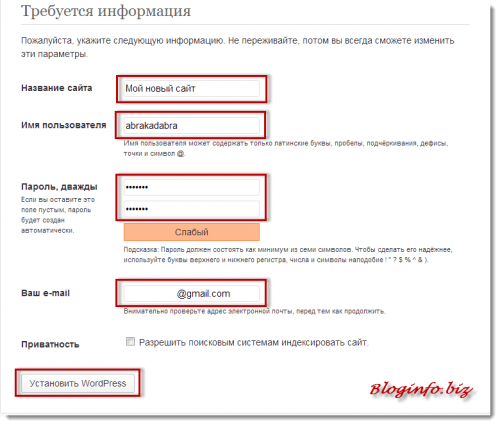
Нам в очередной раз предлагается ввести некоторые данные. Это уже данные для доступа к админке будущего блога. Пока вы работаете на локальном сервере, мудреный пароль придумывать не нужно, а вот имя пользователя "admin", лучше сразу же сменить. Вписывайте название сайта (опять же, пока работаете локально, можно с названием не мудрить, этим мы займемся позже), e-mail, ну, и можно снять пока галочку в последнем пункте.

Наконец-таки, жмем на "Установить WordPress". Пару секунд и очередная поздравительная страница с предложением войти в админку.. На странице авторизации вводим имя пользователя и пароль (созданные на предыдущем этапе, не путать с именем пользователя от БД ).
Все! Установку WordPress на локальный сервер Open Server можно считать оконченной. Теперь ваш блог доступен локально по созданному адресу (на моем примере – это bloginfo.local ), а админка доступна по адресу bloginfo.local/wp-admin .
Теперь можно приступать к знакомству с WordPress, так сказать, изнутри. Также рекомендую прочитать статью о , и последовать предложенным мной инструкциям. Но не забывайте, что вы работаете пока что локально, а в статье инструкции для уже установленной на WordPress, так что делайте на это поправки. Хотя принципиальных различий в первоначальной настройке практически нет.
А для чего вообще нужны локальные сервера, спросите вы, если в нынешнее время многие хостинг-провайдеры предлагают автоматическую установку многих популярных CMS, к которым, безусловно, относится и WordPress?
- Во-первых, я и сам предпочитаю работать сразу на хостинге, но при этом, обязательно имею копию своих проектов на локалке. Локальная копия нужна, например, для тестирования различных плагинов, для правки кода и т.п.
- Во-вторых, если вы решите всерьез заняться сайтостроением и блоговедением , то нужно иметь хотя бы поверхностное представление о том, как это все работает на сервере.
Так что, рекомендую все же начать с локальной копии. После того как все настроите, выберете себе шаблон (тему) и т.д., блог можно будет перенести на хостинг (я ответственно рекомендую хостинг от Beget (https://beget.ru/) по многим причинам, в том числе и потому, что у этого хостера можно абсолютно бесплатно получить полноценный виртуальный хостинг).
Стоит помнить еще об одной детали, хотя это случается не так часто: работа блога в локалке и работа на хостинге может отличаться (например, какой-то плагин может не работать или конфликтовать с другим и т.п.). Связано это с тем, что конфигурация будущего сервера может несколько отличаться от конфигурации локального сервера. Но, повторюсь, что это случается не очень часто.
В заключение статьи хочу еще добавить, что установка WordPress на локальный сервер, отличный от Open Server , принципиально ничем не отличается. Так что, если вы предпочли Denwer или, например, XAMPP, то инструкции по установке ВордПресс из этой статьи, подойдут и к ним.
Здравствуйте! Очень часто опытные пользователи устанавливают wordpress на компьютер, дабы провести тестирование плагинов, модулей, шаблонов и других комплектующих этой административной панели.
Но вот для тех юзеров, которые пока осваивают просторы сети и не имеют представления о том, как наладить сайт до запуска его на сервере, эта статья то, что нужно. Сегодня я расскажу вам, как установить вордпресс на денвер.
Предыстория
Вспоминаю те времена, когда самому впервые пришлось установить движок на локальный сервер. Сказать честно, не смотря на то, что этот процесс очень интересный и захватывающий, без нормальной, адекватной инструкции провернуть его сложно.
Чтобы облегчить задачу своим читателям, я решил написать пошаговый алгоритм действий для «чайников». Надеюсь, он действительно вам поможет.
Итак, переходя ближе к сути вопроса, в завершение вступительной речи добавлю, что самостоятельная установка вордпресс на денвере – это бесценный опыт, расширяющий кругозор познаний в строении и управлении сайтов.
Поэтому если вы планируете проводить различного рода эксперименты, так сказать, ставить опыты на сайте перед установкой на реальный хостинг – этот навык, несомненно, принесет вам пользу.
Примечание ! Денвер – это программная оболочка, которая позволяет создать и отладить функциональность сайта на локальной Windows-машине без подключения к Интернету.
Коротко об основных достоинствах программного обеспечения
Среди главных преимуществ Denwer можно выделить удобство и легкость установки, а так же несомненно простое использование. Благодаря функционалу упрощается жизнь многих сайтосоздателей, такое ПО дает возможность проводить любые отладки и тестирование в режиме оффлайн, непосредственно на своем личном компьютере.
Кроме того, для неопытных пользователей сети денвер является наиполезнейшим советчиком на пути к изучению различных модулей, скриптов, доменов и шаблонов, среди которых: Apache, MySQL, PHP, phpMyAdmin, эмулятор sendmail, система управления виртуальным хостингом, ядро перл, инсталлятор и многое другое.
Хочется сказать пару слов о вордпрессе:
- это абсолютно бесплатный движок;
- кроссплатформенная система (не требующая особых системных возможностей от сервера);
- визуальный редактор, благодаря которому создавать тексты для сайта под силу даже школьнику, умеющему работать с микрософт вордом;
Пошаговый алгоритм установки WordPress на Denwer
- Скачиваем последнюю версию программы WordPress (желательно русскоязычную, но для любителей задач по сложнее оригинальный язык тоже сойдет). Ссылка для скачивания http://ru.wordpress.org/.
- Устанавливаем и запускаем Denwer (кликаем по ярлыку «Старт Денвер»).
- В открытом окне находим виртуальный диск «Z» > папку «HOME».
- В ней же создаем новую папку с названием «WWW».
- Далее в ней создаем еще одну папку с любым понравившимся именем, например, testiryemsite.test.
- Копируем в последнюю распакованные ранее файлы движка (обратите внимание, только файлы, а не папку).
- После завершения копирования, вам потребуется создать базу данных для тестовой страницы и выполнить еще несколько манипуляций.
Создаем базу данных на локальном сервере Denwer
Добавляем нового юзера в базу данных
На самом деле, установленные по умолчанию настройки Денвера, автоматически предполагают стандартное имя – «root» без пароля, но на практике рекомендую потренироваться и все-таки добавить новый аккаунт, так как в реальном времени хостинг в любом случае затребует этот момент.

Вздыхаем с облегчением, полпути пройдено. Установка программного обеспечения на Денвер завершена.
Запускаем сайт
Для того чтобы войти на тестовый сайт, вам потребуется:
1. Прописать в адресной строке имя вашего сайта (testiruesite.test).
2. В новом окне страницы приветствия WP потребуется заполнить следующие ячейки:
- Заголовок. Например, «Первый сайт».
- Имя пользователя. Для тестового варианта вполне подойдет имя Админ, но рекомендую не использовать это имя на реальном хостинге.
- Пароль от административной панели веб-ресурса абсолютно не зависит от пароля базы данных, поэтому можете выбрать любой понравившийся.
- Электронный адрес, также как и предыдущий пункт, можно указать любой. Не имеет значения, что вы укажите, Денвер не рассылает уведомления на виртуальные ячейки. Ваши письма будут приходить непосредственно на компьютер в отдельную папку.
- Приватность для тестового сайта не имеет абсолютно никакого значения.
3. Нажимаем «Поставить ВордПресс».
4. Завершаем установку, входим в личный кабинет администратора.
Ну вот и все, теперь вы администратор системы управления вашего сайта. И теперь можете делать со своим подопытным все, что захотите.
Для того чтобы войти в панель управления в дальнейшем, необходимо просто прописать в браузере testiruesite.test/wp-admin/.
С уважением! Абдуллин Руслан



















